Hype. Tworzymy animację na strony www
Ten artykuł pochodzi z archiwalnego iMagazine 05/2012
 Każdy z nas chciałby mieć świetnie wyglądającą witrynę. Te zabiegi jednak wymagają od nas znajomości wielu trudnych zagadnień i technik. Od języka HTML, CSS, po Flash czy Java Script. Dla zwykłych użytkowników wspomniane terminy to „magicznie” brzmiące wyrazy. Istnieje jednak możliwość łatwego i efektywnego tworzenia animacji internetowych dzięki aplikacji Hype.
Każdy z nas chciałby mieć świetnie wyglądającą witrynę. Te zabiegi jednak wymagają od nas znajomości wielu trudnych zagadnień i technik. Od języka HTML, CSS, po Flash czy Java Script. Dla zwykłych użytkowników wspomniane terminy to „magicznie” brzmiące wyrazy. Istnieje jednak możliwość łatwego i efektywnego tworzenia animacji internetowych dzięki aplikacji Hype.
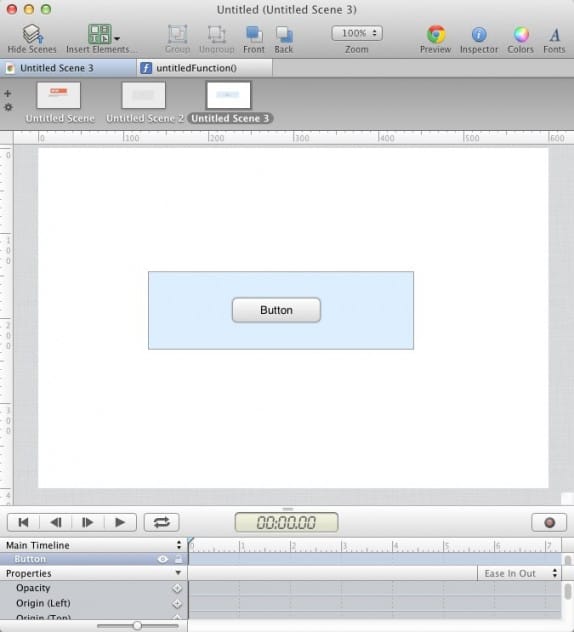
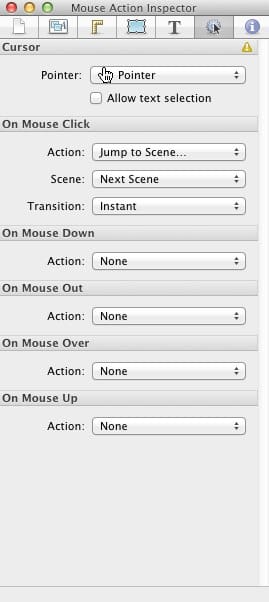
Zabiegi tworzenia animacji w Hyperze są tak proste, że trudno sobie wyobrazić bardziej intuicyjny sposób. W oknie projektu rysujemy obiekt, następnie wciskamy przycisk „Nagrywania” i przemieszczamy go tak, jak chcielibyśmy, żeby zachowywał się podczas oglądania na stronie internetowej. Ruchowi z punktu A do B, możemy przypisać określony czas, co pozwoli przyspieszyć lub spowolnić ruch obiektu. Oddano nam również kilka efektów, dzięki którym będziemy mogli łatwo tworzyć przejścia po wykonaniu kliknięcia w przycisk lub przemieszczenia kursora ponad element projektu.
Do zaprojektowania sceny będziemy mogli skorzystać z takich elementów jak: przyciski, tekst, obrazki, pliki wideo czy kod HTML. Bardziej zaawansowani użytkownicy podczas produkcji filmów mogą skorzystać z własnoręcznie pisanych kodów Java Script. Każdy z elementów – dzięki liniom pomocniczym – rozmieścimy precyzyjnie w obszarze projektu. Naszą animację możemy zapisać bezpośrednio w Dropboxie lub wyeksportować go do formatu HTML5.
Każdy z użytkowników doceni intuicyjne rozmieszczenie opcji aplikacji w oknie Inspektora, co znacznie poprawia efektywność pracy i przyjemność z obsługi programu. Bardziej zaawansowani użytkownicy powinni docenić możliwości płynące z obsługi skryptów Java. To połączenie sprawia, że Hype to świetny sposób na tworzenie animacji, dynamicznych przycisków lub prostych prezentacji na naszą witrynę. Nie potrzebna jest tu znajomość kodowania, wystarczy pomysł oraz kilkanaście minut czasu, aby przenieść go do projektu aplikacji.




Komentarze: 5
Skryptów JavaScript, nie Java (ostatni akapit)
I czy cena nie jest minusem?
Pytanie też jak wygląda w porównanie z Sencha Animatorem, który to chyba jest darmowy?
Adobe Flash jest droższy;-)
Sencha Animator jest za 199$, darmowy jest 30 dniowy trial
no to sporo drożej
Dominik, droższy jak droższy – jak często robisz animacje na stronę WWW? Przy obecnej chmurkowej polityce Adobe cena zestawu wydaje się być atrakcyjna. Gdyby chociażby zrobili wypożyczenie w pakietach po trzy np after effect ,premiere i photoshop to byloby jeszcze cudniej