ImageOptim dla OS X – skompresuj obraz bezstratnie (lub nie)
Pomimo że strona iMagazine jest dla Was darmowa do czytania, to wchodząc tutaj ponosicie inne koszty – musicie zużyć trochę prądu w smartfonie, pobrać odpowiednią ilość danych niezależnie od platformy i być może nawet obciążyć pakiet internetowy u operatora, jeśli takowy macie. O ile na stacjonarnym komputerze podłączonym do szerokopasmowego internetu raczej tego nie odczujecie, to w innych sytuacjach już tak, szczególnie na 3G lub Edge.
Właśnie w tym celu korzystam z programu ImageOptim – jest darmowy i przeznaczony dla OS X1 – którego jedynym zadaniem jest bezstratne lub stratne kompresowanie zdjęć przeznaczonych do publikacji w internecie. Obsługuje dwa najważniejsza formaty – PNG i JPG. Program może przy okazji również wyciąć ze zdjęcia metadane, tj. EXIF, dane geolokalizacyjne, profile kolorów, itd.
Moja konfiguracja
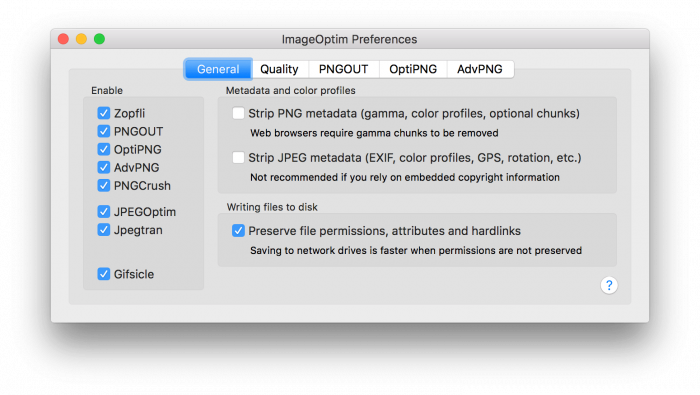
Najważniejsze dla mnie jest takie ustawienie ImageOptim, aby nie wycinał dodatkowych informacji dołączonych do zdjęcia – często nie mają one większego znaczenia z różnych powodów, ale czasami mają ogromne. Te zmiany dokonuje się w preferencjach programu, w zakładce Ogólne / General.
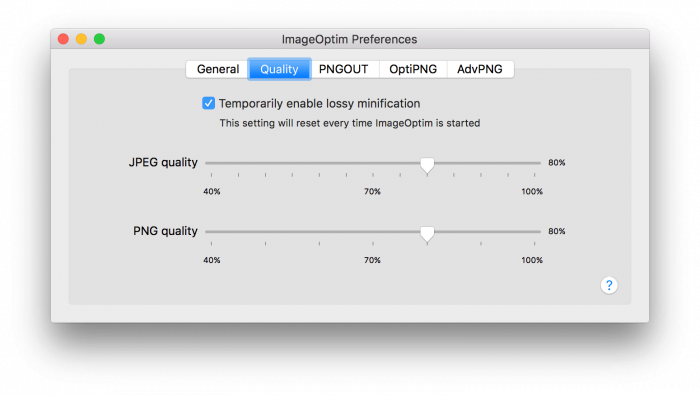
ImageOptim domyślnie kompresuje zdjęcia bezstratnie. W przypadku JPG jest to zazwyczaj sporo, ale przy PNG zyski są znikome. Dlatego w sytuacjach wymagających jeszcze mniejszych plików włączam tymczasową stratną kompresję. Robi się to w preferencjach, w drugiej zakładce Jakość / Quality.
Przykład
Tomek wczoraj opublikował artykuł na temat Web Summit i dołączył do niego zdjęcia o rozdzielczości ponad 3000 px na długim boku. Staramy się na iMagazine mieścić w przedziale 2000-3000 px na szerokość, aby poprawnie obsługiwać Wasze Retiny, ale jednocześnie staramy się zejść poniżej 500 KB dla pojedynczego zdjęcia.
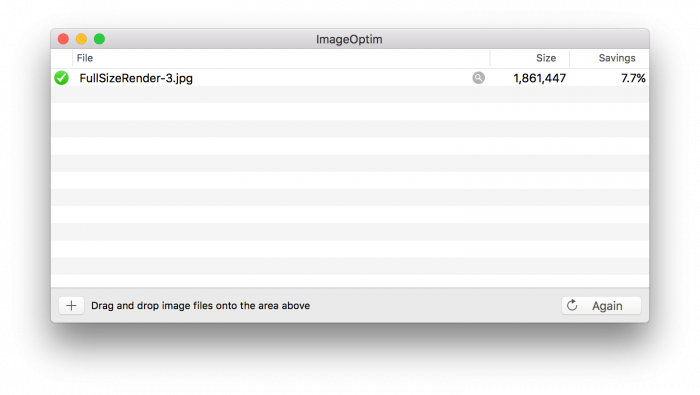
Bez uprzedniego zmniejszania rozdzielczości zdjęcia, wrzuciłem go do ImageOptim. Ograniczył on jego rozmiar o 7,7%, z nieznacznie ponad 2 MB do 1.86 MB. Za mało.
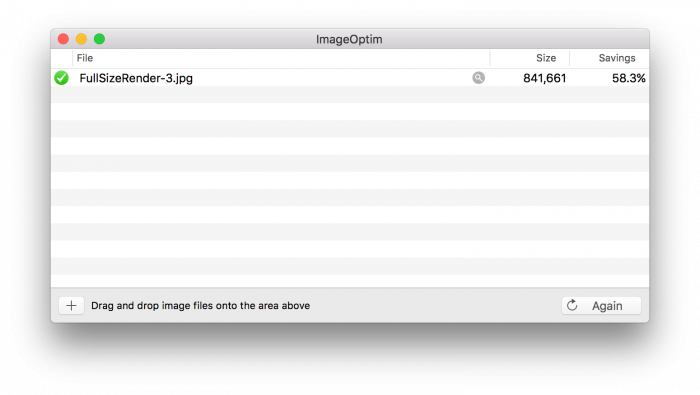
Po włączeniu stratnej kompresji, ustawionej na 80%, rozmiar zjechał do 841 KB. Gdybym dodatkowo ograniczył jego rozdzielczość do 2000 px (przed uruchomieniem ImageOptim), to uzyskałbym wynik nieznacznie ponad 300 KB. To ogromna różnica.
Dla większości ludzi ta stratna kompresja jest niezauważalna, a zyski są tego warte. Osobiście nie schodzę poniżej 80% jeśli absolutnie nie muszę, a często oscyluję w rejonie 90% na suwakach jakości.
★ ImageOptim – OS X – za darmo →
- Nie ma niestety żadnego zbliżonego odpowiednika dla iOS, uprzedzając pytania dla tych z Was, którzy są #iPadOnly. ↩





Komentarze: 8
Bardzo fajny wpis. Odnośnie tego mam takie pytanie – czy możecie się podzielić statystykami ile osób odwiedzających iMagazine ma retiny gdzie szerokość jest większa niż 2000px? Czy planujecie wprowadzić obsługę img srcset by oszczędzić ładowanie 0.5MB plików osobom korzystającym ze sprzętów o mniejszych rozdzielczościach? http://caniuse.com/#search=srcset
srcset mogę włączyć w każdej chwili, ale obawiam się braku kompatybilności…
Tu nie powinno być problemu, bo możesz dodać zwykły src awaryjnie dla sam-wiesz-której-przeglądarki ;) Oprócz tego jest jeszcze Picturefill, który nieźle wspiera starsze i bardziej ułomne przeglądarki.
Jako czytelnik iMagazine poproszę o włączenie srcset – jadąc pociągiem gdzie w większości trasy jest tylko EDGE zrobi to dużą różnicę :)
Najnowszy wpis „iPad nie ma kalkulatora” waży 4MB :( Trochę dużo jak na 800 słów + dwie grafiki.
Według caniuse.com w Polsce pokrycie przeglądarek obsługujących srcset wynosi 74% (globalnie 65%). Zresztą co tu dużo mówić: Safari obsługuje, Chrome i Firefox też :)
Poza tym tak jak napisał Stanisław Olszak – bardzo łatwo uzyskać wsteczną kompatybilność.
Najnowsza wersja WP włącza srcset z automatu, więc nie trzeba nic włączać tylko wystarczy update. http://www.wpbeginner.com/news/whats-coming-in-wordpress-4-4-features-and-screenshots/
No to jeszcze serwowanie obrazów o mniejszych wymiarach dla mniejszych ekranów :)
P.S. W artykułach wysyłacie każdy obraz w wersji @1x i @2x :(
Cześć. Tu Wojtek z przyszłości dziękujący Wojtkowi z przeszłości, że to spisał. ;-)
Dzięki. Fajny automacik.
Lubię takie narzędzia!