Kurs Siri Shortcuts – część 11 – Podpisanie zdjęcia / Watermark Photo
Przez dłuższy czas szukałem aplikacji, która na wybrane przeze mnie zdjęcie, nałoży mój podpis. Sam podpis ma być subtelny i nie odstraszać od patrzenia na samo zdjęcie. Po przeszukaniu App Store okazało się, że większość programów, które mają tę funkcję, to po prostu oszustwo – dają 1-3-dniowy trial, a potem włączają subskrypcję kosztującą nas kilkadziesiąt złotych tygodniowo. Tak, kilkaset złotych miesięcznie. Postanowiłem napisać własny shortcut, aby rozwiązać mój problem.
Kurs Siri Shortcuts – część 10 – Wyciąganie tekstu, tytułu i autora artykułu do Ulyssesa
Siri Shortcuts – Podpisanie zdjęcia
Na powyższym screencaście widać jeden z dwóch trybów działania mojego shortcutu. Poniżej omówię jego pełną konstrukcję, krok po kroku.
Wymagania
Aby całość działała prawidłowo, Shortcut wymaga:
- Stworzenia własnego podpisu, w formacie PNG z kanałem alpha (przeźroczystym tłem), w rozdzielczości ok. 1600×600 px i umieszczenie go na iCloud Drive w folderze
/Shortcuts/. - Podpis musi być w dwóch kolorach (białym i czarnym).
- Plik musi się nazywać
Signature-black.pngorazSignature-white.png. - Zapewnijcie wokół napisu (podpisu) odpowiednio dużo wolnego miejsca, abyśmy później nie musieli się martwić tym, że będzie on przylegał do brzegu zdjęcia.
Oczywiście możecie zmodyfikować shortcut tak, aby dostosować go do własnych potrzeb, dodając więcej kolorów podpisu albo redukując go do tylko jednego.
Tryby działania
- Shortcut wywołujemy z widgetu w Centrum Powiadomień lub z aplikacji Shortcuts. Wtedy wywołany zostanie odpowiedni krok do wybrania zdjęcia z aplikacji Photos / Zdjęcia.
- Alternatywnie można wywołać shortcut za pomocą Share Sheet, na wybranym zdjęciu, co pominie krok wybierania zdjęcia, bo już shortcutowi dostarczyliśmy takowe.
Krok po kroku
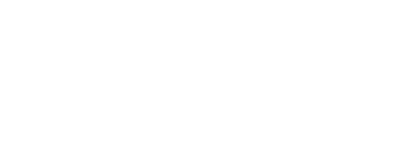
Shorcut przyjmuje jako dane wejściowe (input) tylko zdjęcia. To należy ustawić w jego ustawieniach (suwaki w górnym prawym rogu). Tam też trzeba włączyć opcję, aby był dostępny z Share Sheet.
Pierwszy krok to pobranie zdjęć z wejścia (Get Images from Input). Następnie zapisuję te zdjęcie do zmiennej Photo (Set Variable). Trzecim krokiem jest przełączenie się do Shortcuts, aby kontynuować pracę shortcuta. Niestety, w przeciwnym wypadku, może zabraknąć pamięci, szczególnie przy dużych zdjęciach.
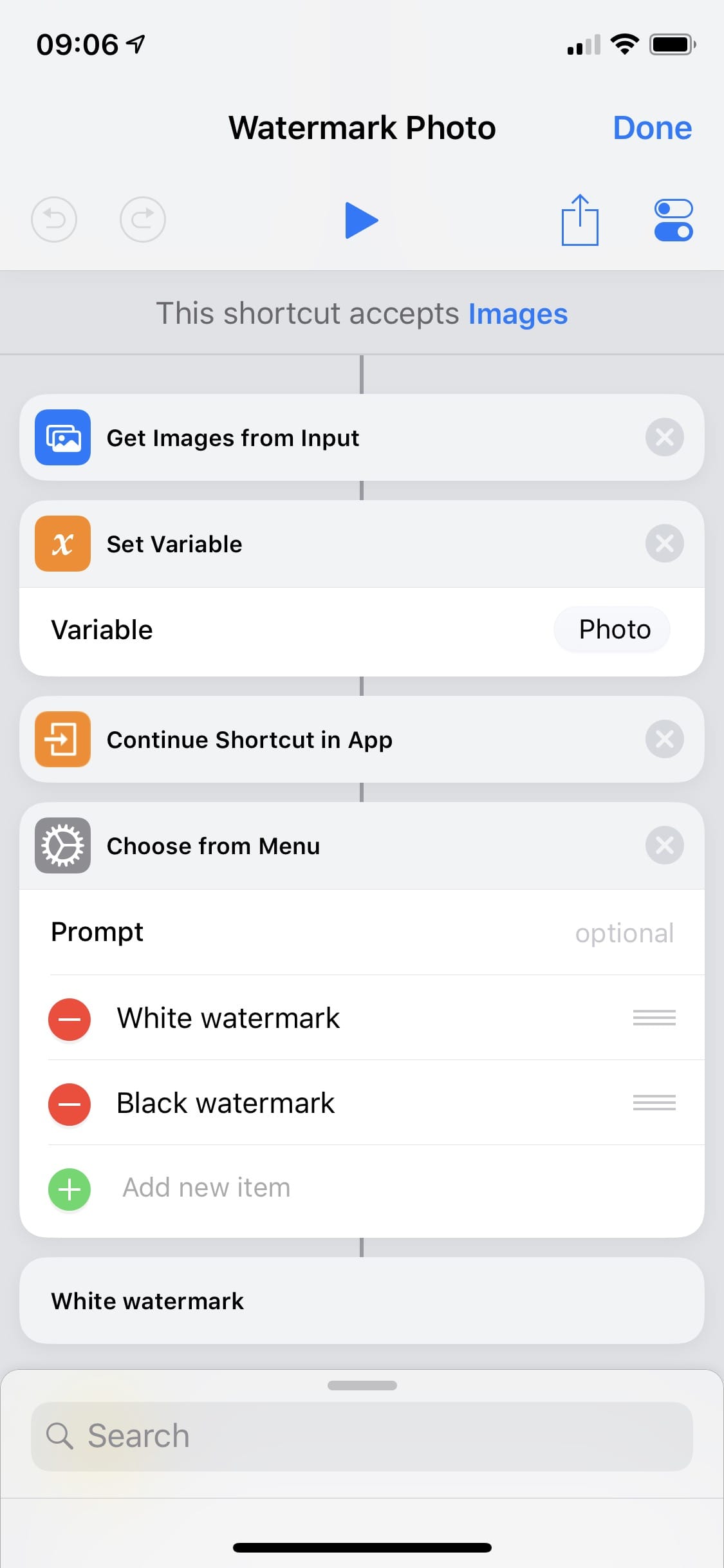
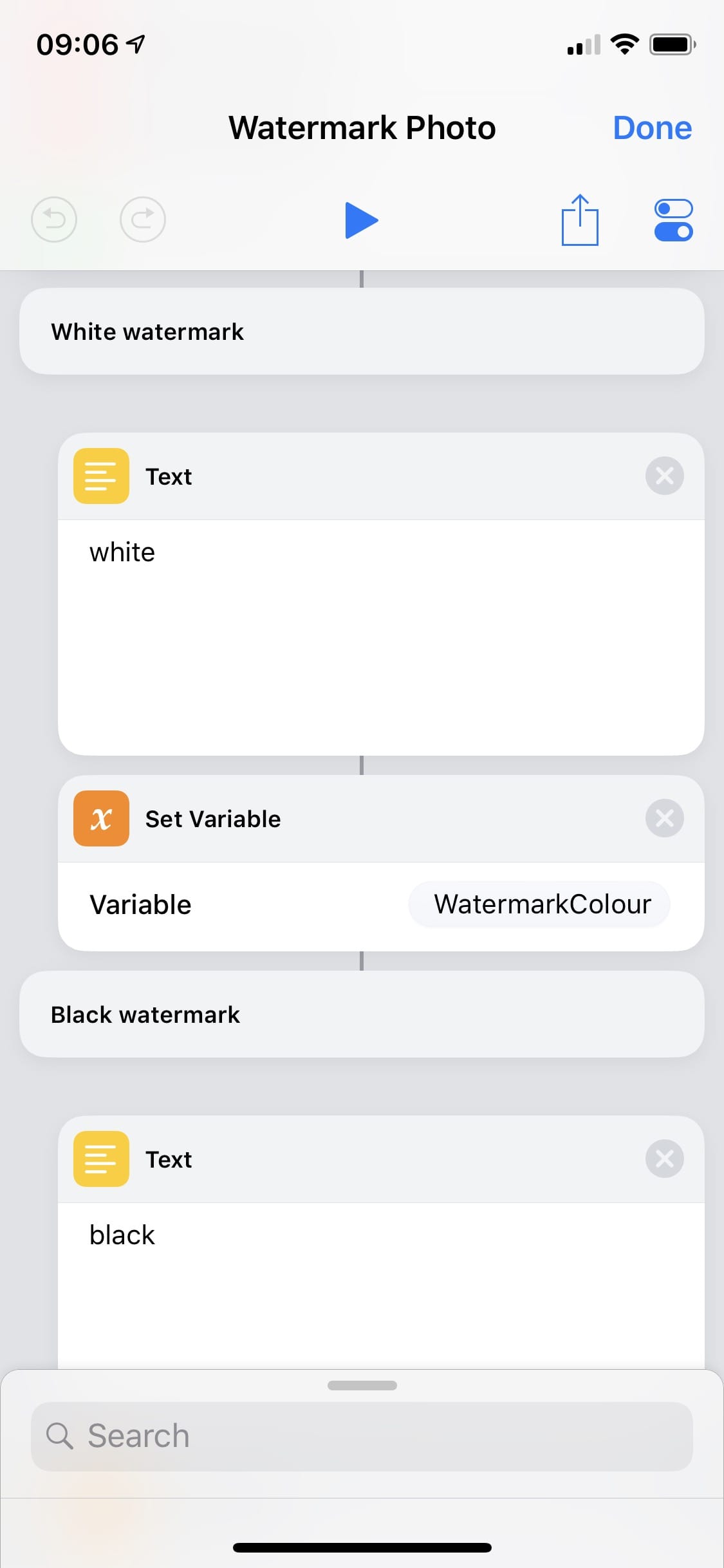
Następnie tworzę menu (Choose from Menu), aby użytkownik wybrał, czy chce biały, czy czarny podpis. Zależnie od wyboru, do funkcji Text przypisuję słowo white lub black, której wartość potem zapisuję w zmiennej WatermarkColour (Set Variable).
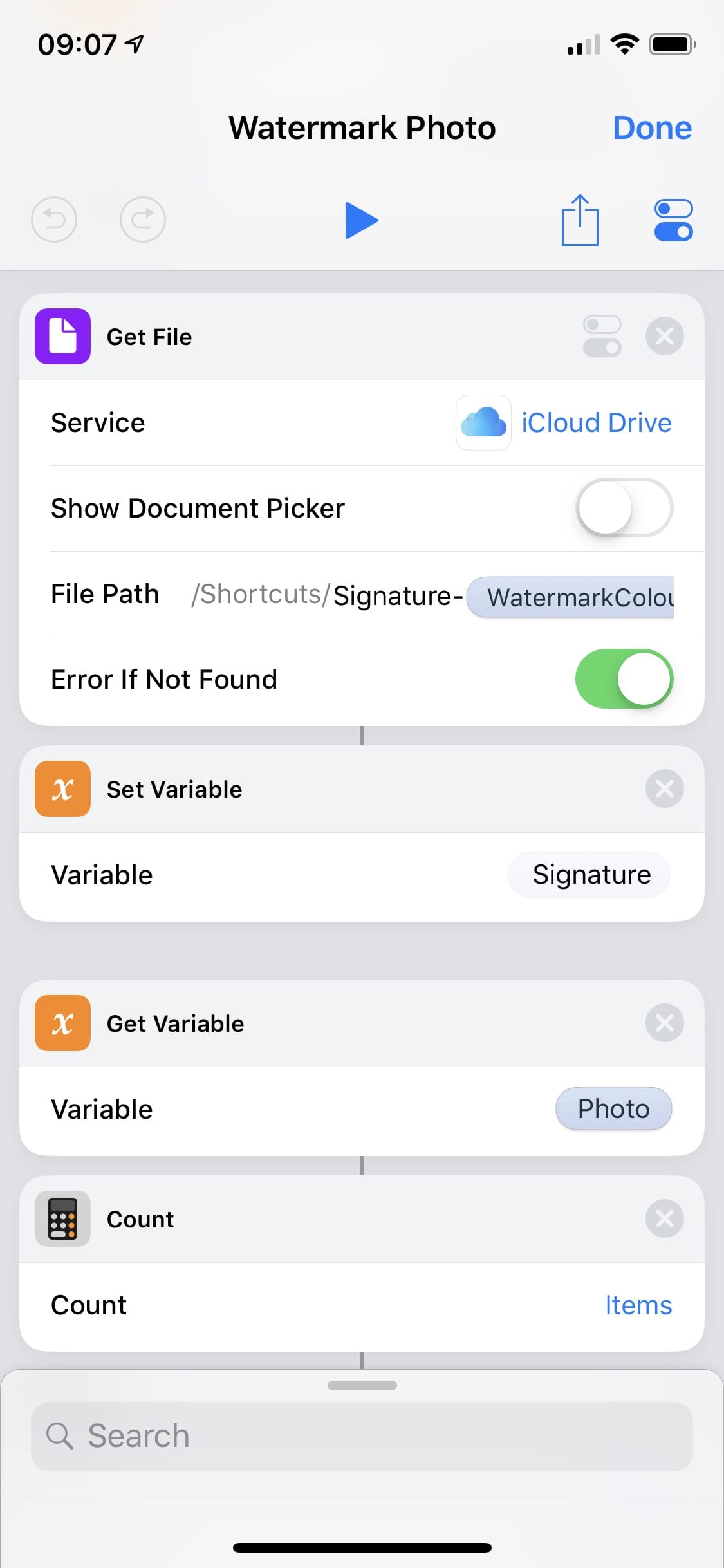
Skoro użytkownik wybrał, jaki kolor podpisu chce użyć, pobieram odpowiedni podpis za pomocą funkcji Get File. Zwróćcie uwagę, że w nazwie pliku w pozycji File Path jest zmienna: /Shortcuts/Signature-<WatermarkColour>.png. W tej sytuacji w miejsce <WatermarkColour> zostanie wstawione odpowiednio wartość tej zmiennej, czyli white lub black, co da nam finalnie albo /Shortcuts/Signature-white.png, albo /Shortcuts/Signature-white.png.
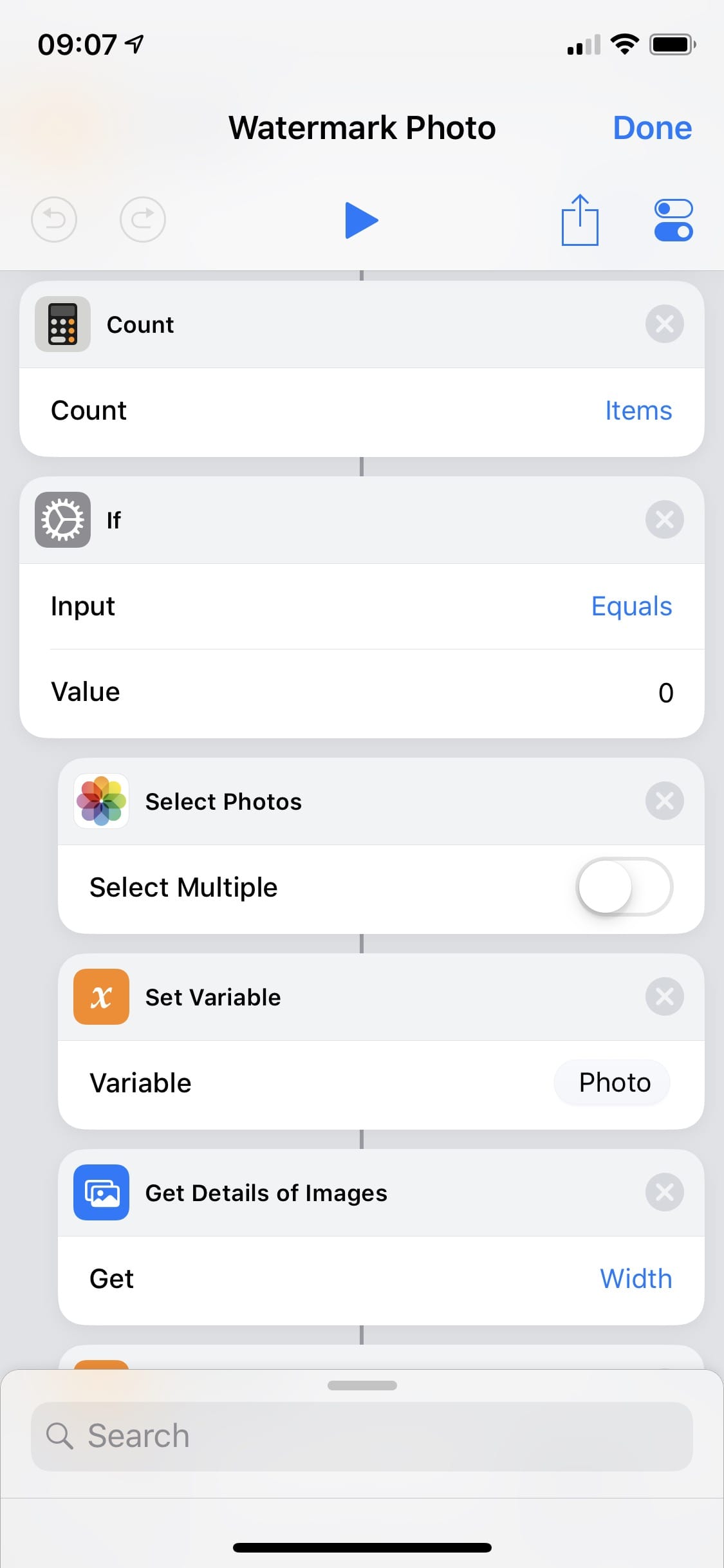
W kolejnym kroku zapisuję pobrany podpis do zmiennej Signature (Set Variable), a następnie wracamy do prac nad samym zdjęciem, więc pobrane jest wcześniej zapisane zdjęcie ze zmiennej Photo (Get Variable). Przypomnę, że shortcut przyjmuje zdjęcia jako dane wejściowe, ale jeśli zdjęcie nie zostało przekazane i zmienna jest pusta, to chcę to sprawdzić – robię to za pomocą funkcji Count, w której wybieram opcję Items. Funkcja Count przekazuje wynik przeliczenia liczby zdjęć do funkcji If (Jeśli).
Dane wejściowe dla funkcji If będą liczbą od 0 do n, ale ja chcę sprawdzić czy tam jest w ogóle jakiekolwiek zdjęcie. Jeśli (If) liczba zdjęć jest równa zeru, to oznacza, że prawdopodobnie wywołałem shortcut z aplikacji Shortcuts lub z widgetu w Centrum Powiadomień. Jeśli nie, to oznacza, że shortcut już ma zdjęcie, które przekazane zostało z aplikacji Photos / Zdjęcia.
Zakładając, że wynik sprawdzania czy obecne jest zdjęcie, jest negatywny, to shortcut wywoła funkcję Select Photos (Wybierz Zdjęcie). Po wybraniu naszego zdjęcia, należy je zapisać do zmiennej Photo, abyśmy mogli się później do niego odwołać.
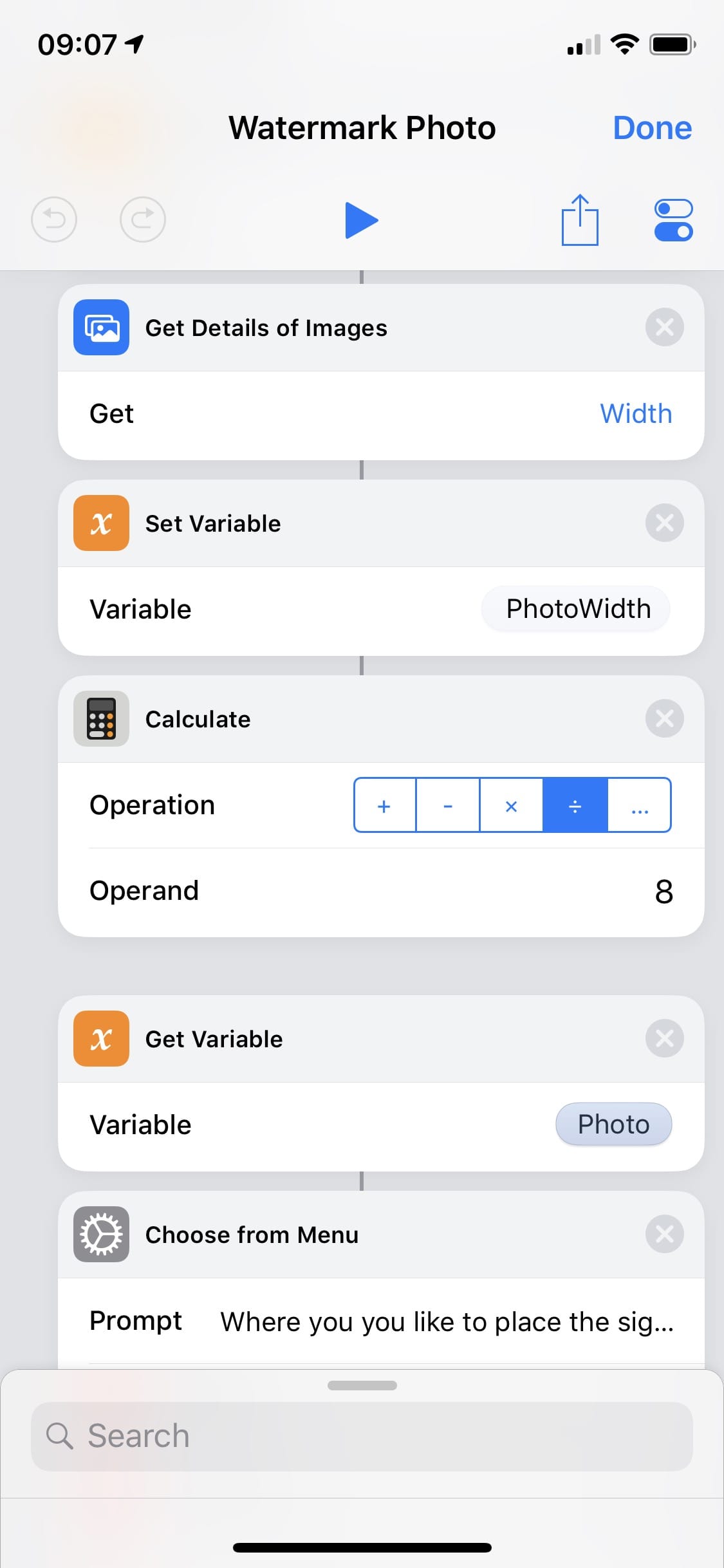
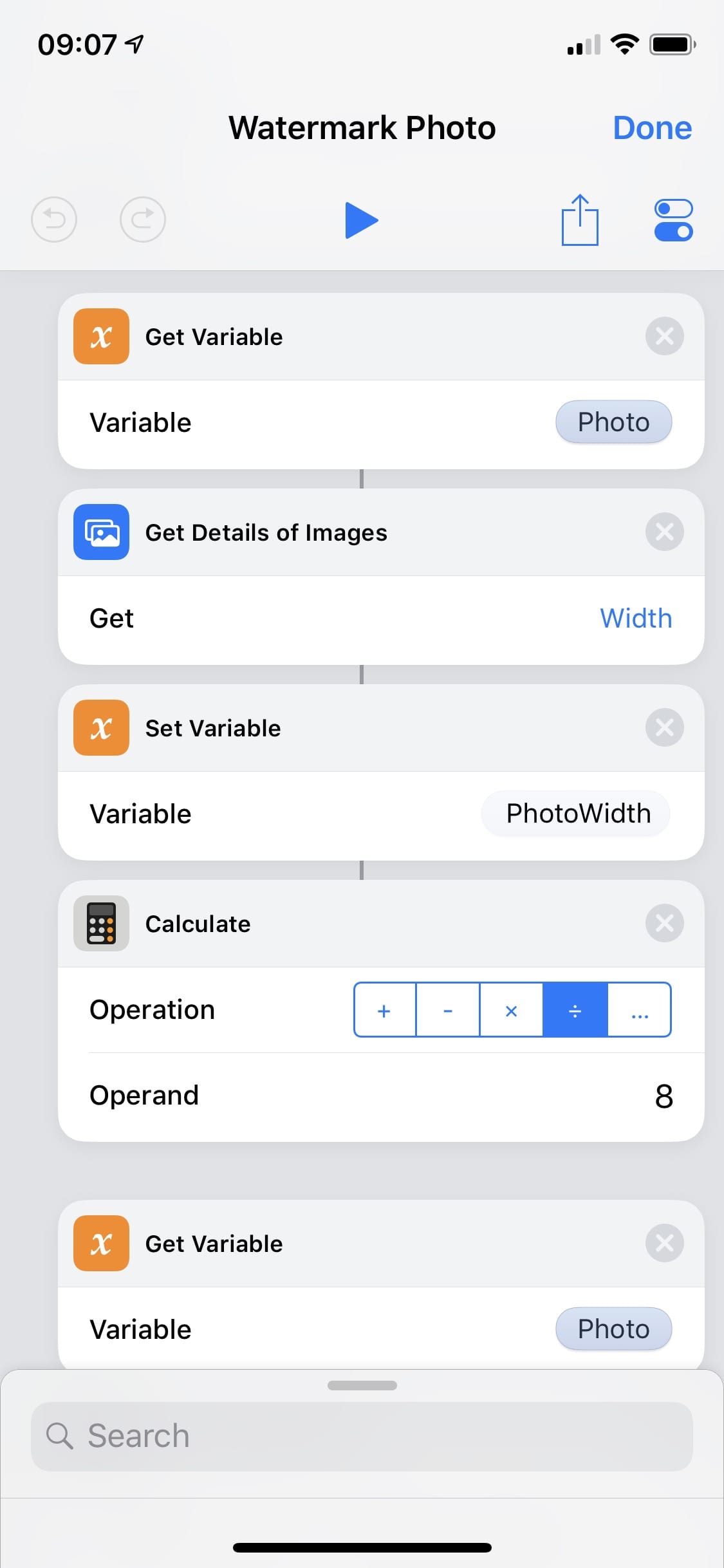
Kolejnym krokiem będzie policzenie szerokości naszej fotografii, abyśmy mogli ustalić jak szeroki ma być na niej podpis. Dlatego zdjęcie z funkcji Set Variable przekazane jest do funkcji Get Details of Images (Pobierz Szczegóły Zdjęć). Korzystamy tutaj z opcji Width (Szerokość), która zwraca szerokość zdjęcia jako liczbę. Tę liczbę przekazujemy do funkcji Set Variable (Zapisz Zmienną) i zapisujemy jako PhotoWidth.
Załóżmy, że nasze zdjęcie ma 3000 px na szerokość. Ta wartość, zapisana w poprzednim kroku jako PhotoWidth, zostanie przekazana do funkcji Calculate (Policz), która podzieli 3000 na 8 (wynikiem jest 375). Ten krok służy do tego, aby obliczyć szerokość podpisu na zdjęciu, bo chcemy, aby miał on podobny rozmiar na każdym zdjęciu, niezależnie od jego rozmiaru.
W następnym kroku ponownie pobieramy nasze zdjęcie ze zmiennej Photo za pomocą funkcji Get Variable (Pobierz Zmienną) i zaczynam dodawać do niego podpis…
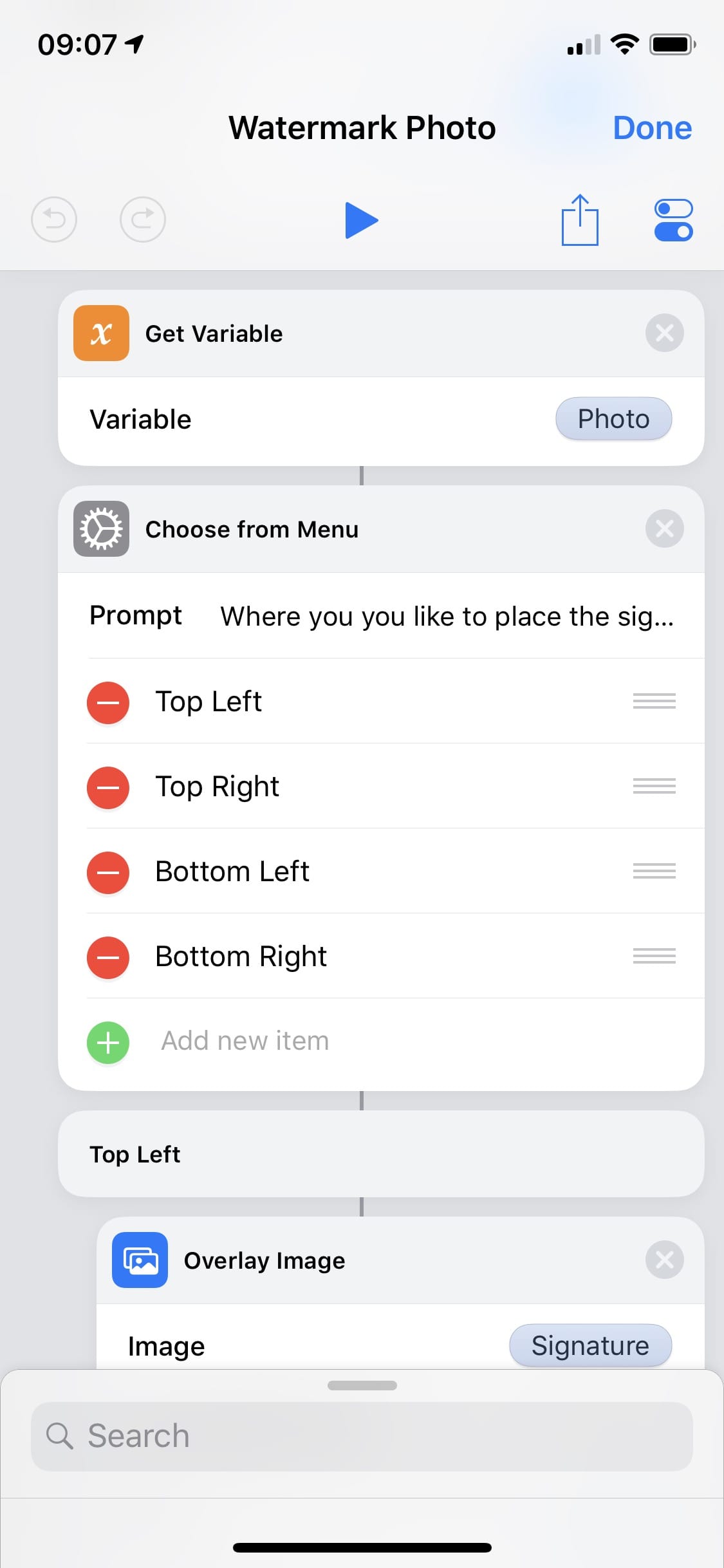
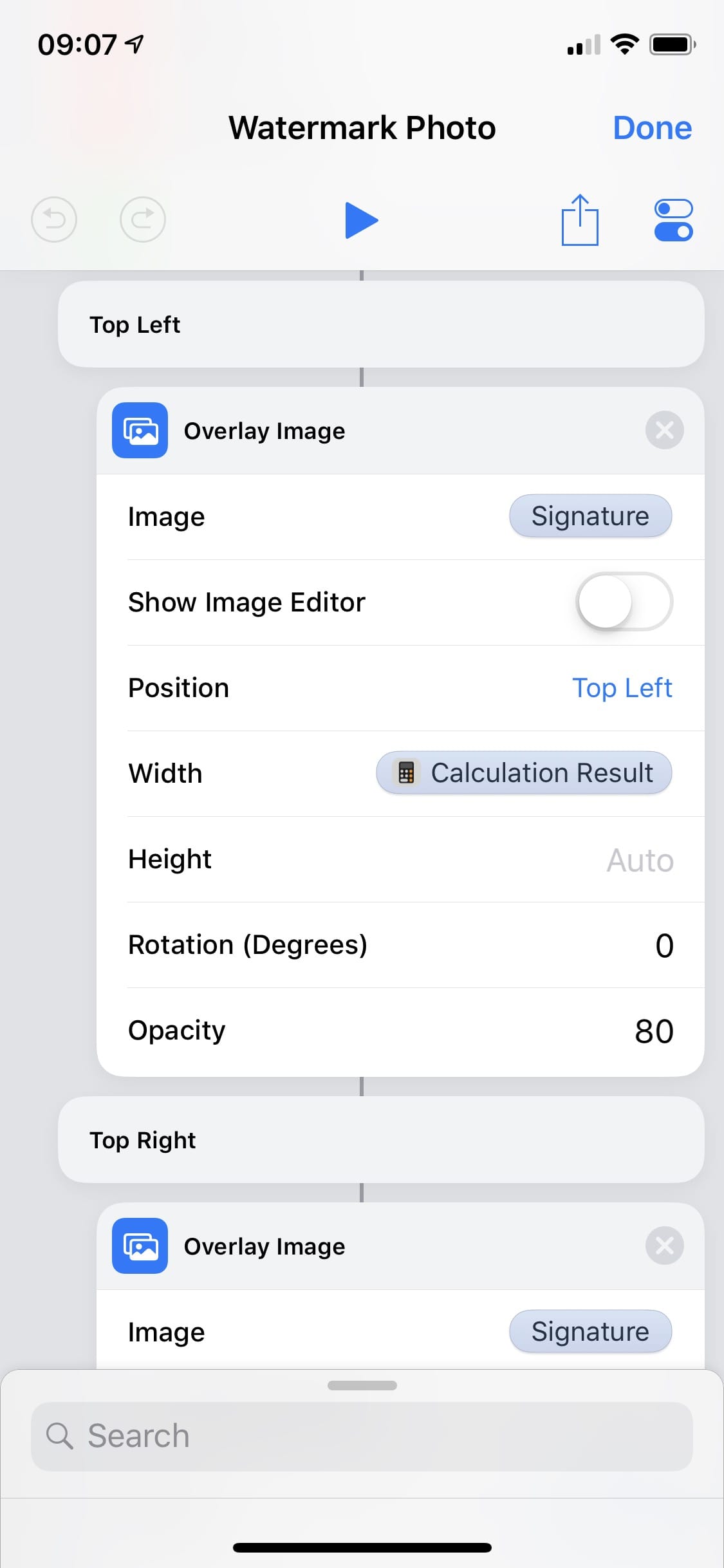
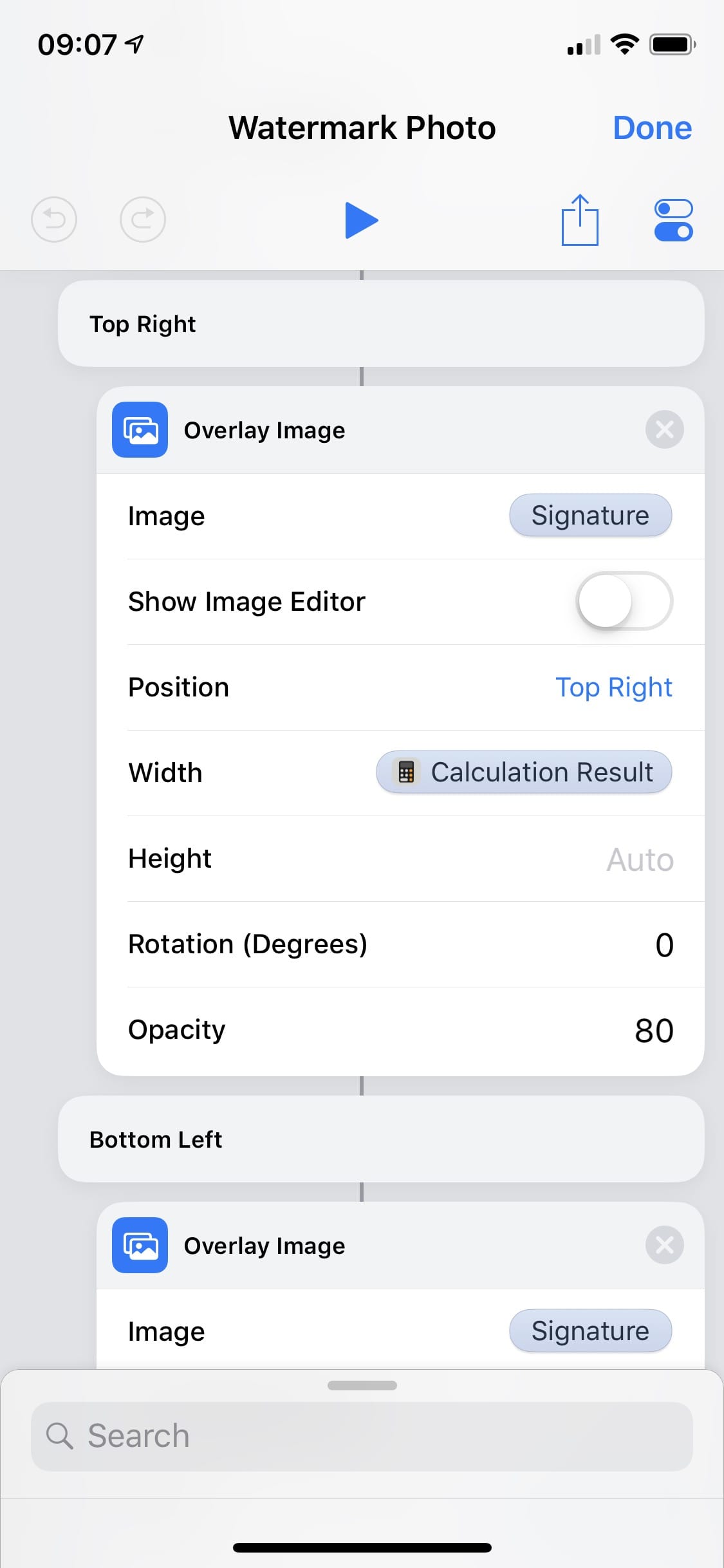
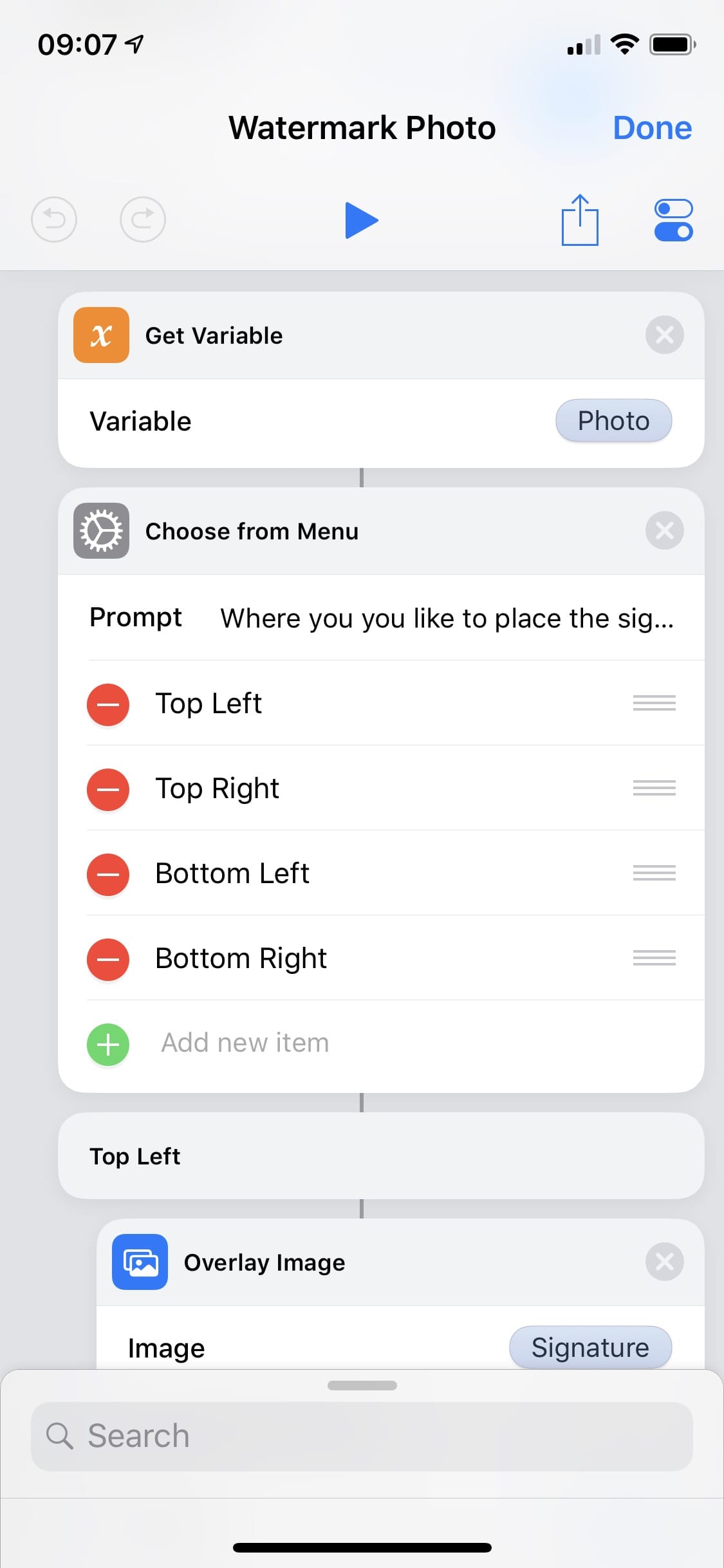
Ponownie korzystam z funkcji Choose from Menu (Wybierz z Menu), aby zapytać się użytkownika, gdzie chce umieścić podpis. Do wyboru jest górny lewy, górny prawy, dolnym lewy lub dolny prawy róg zdjęcia.
Sam podpis ma już odpowiednie marginesy wokół siebie, więc nie musimy się tym przejmować w obliczeniach jego umiejscowienia na zdjęciu.
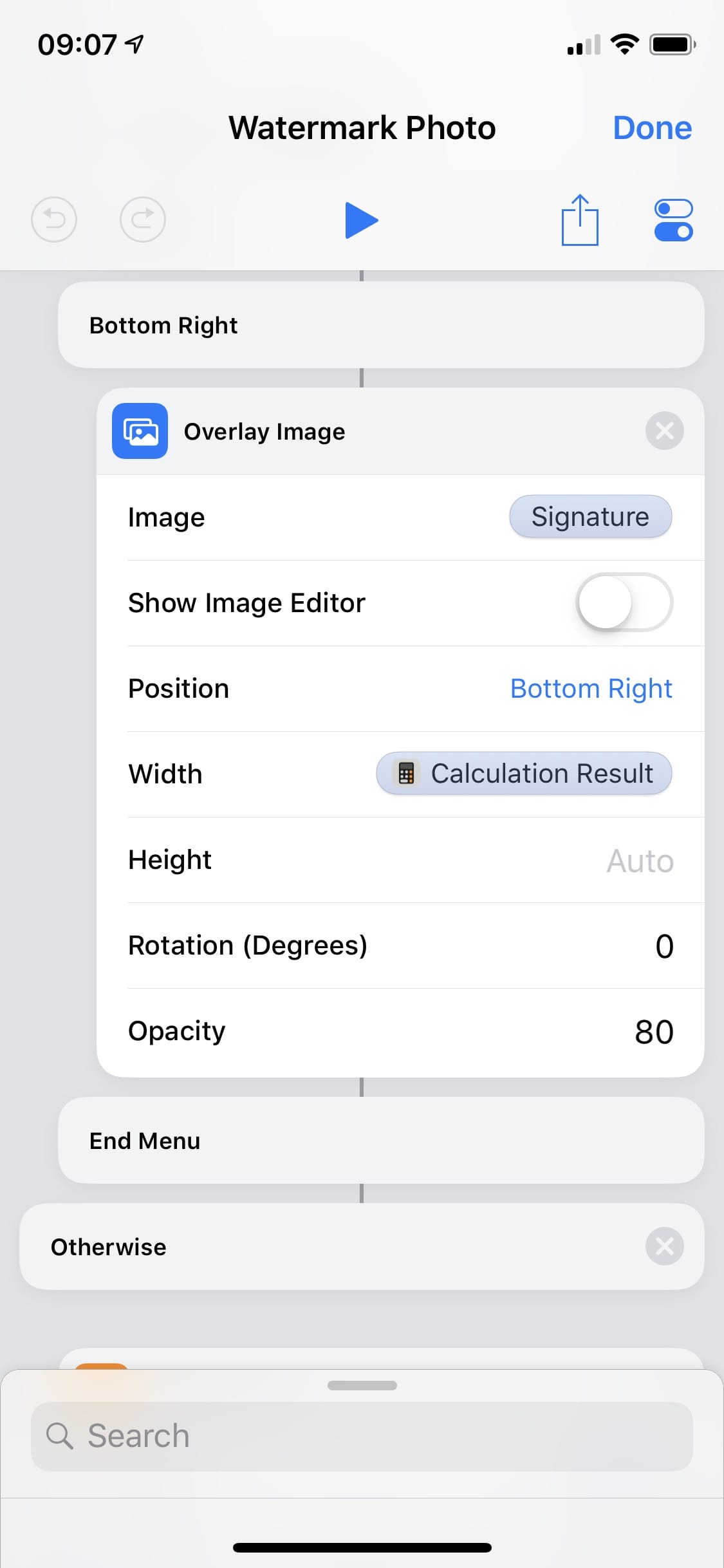
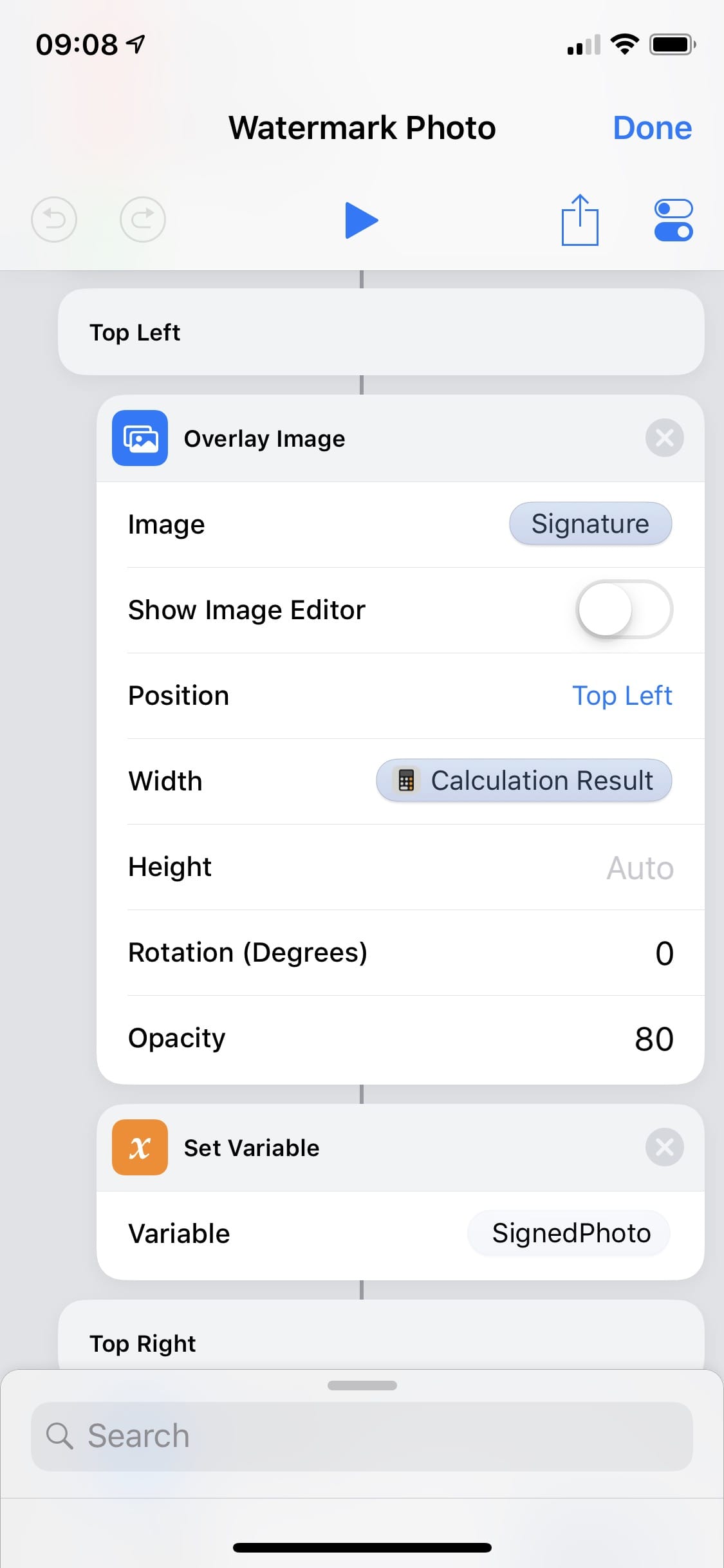
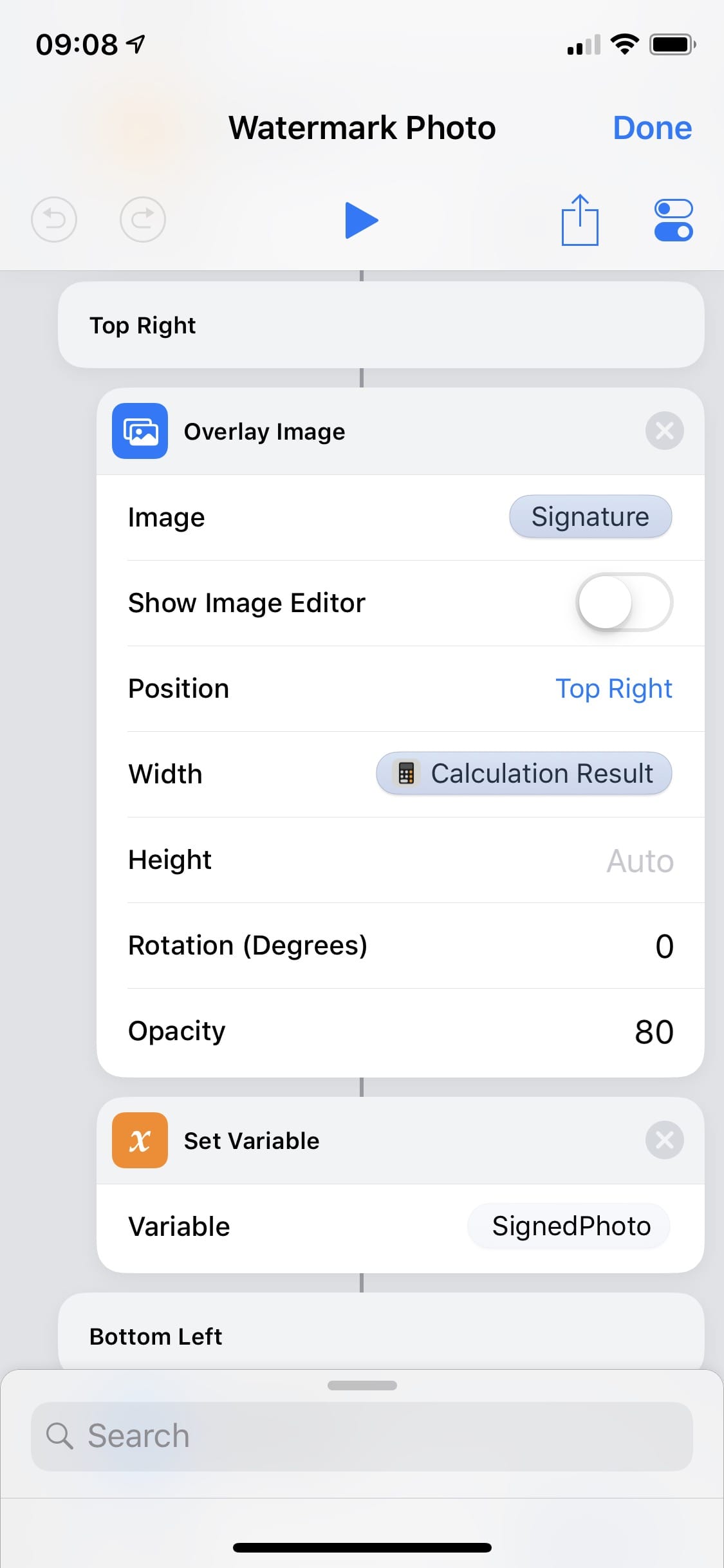
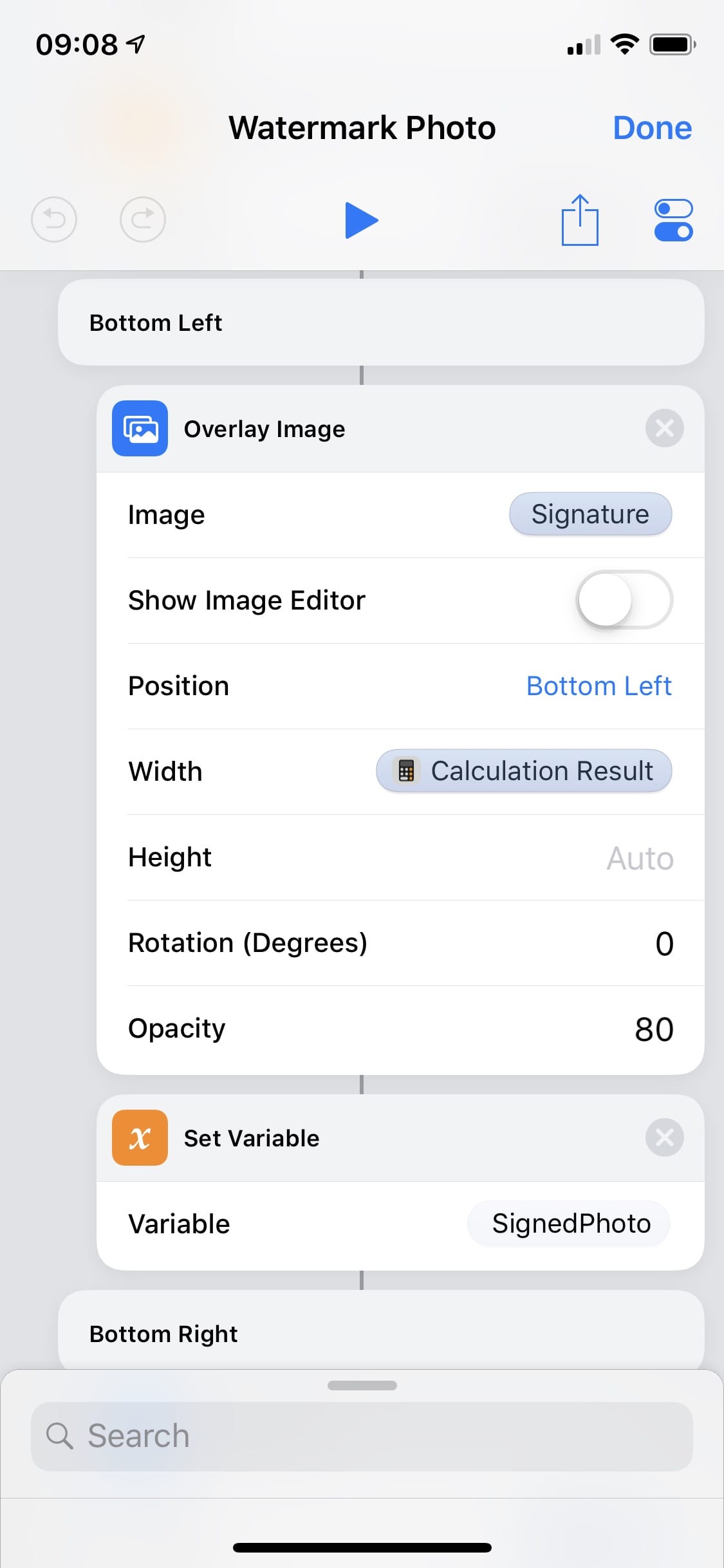
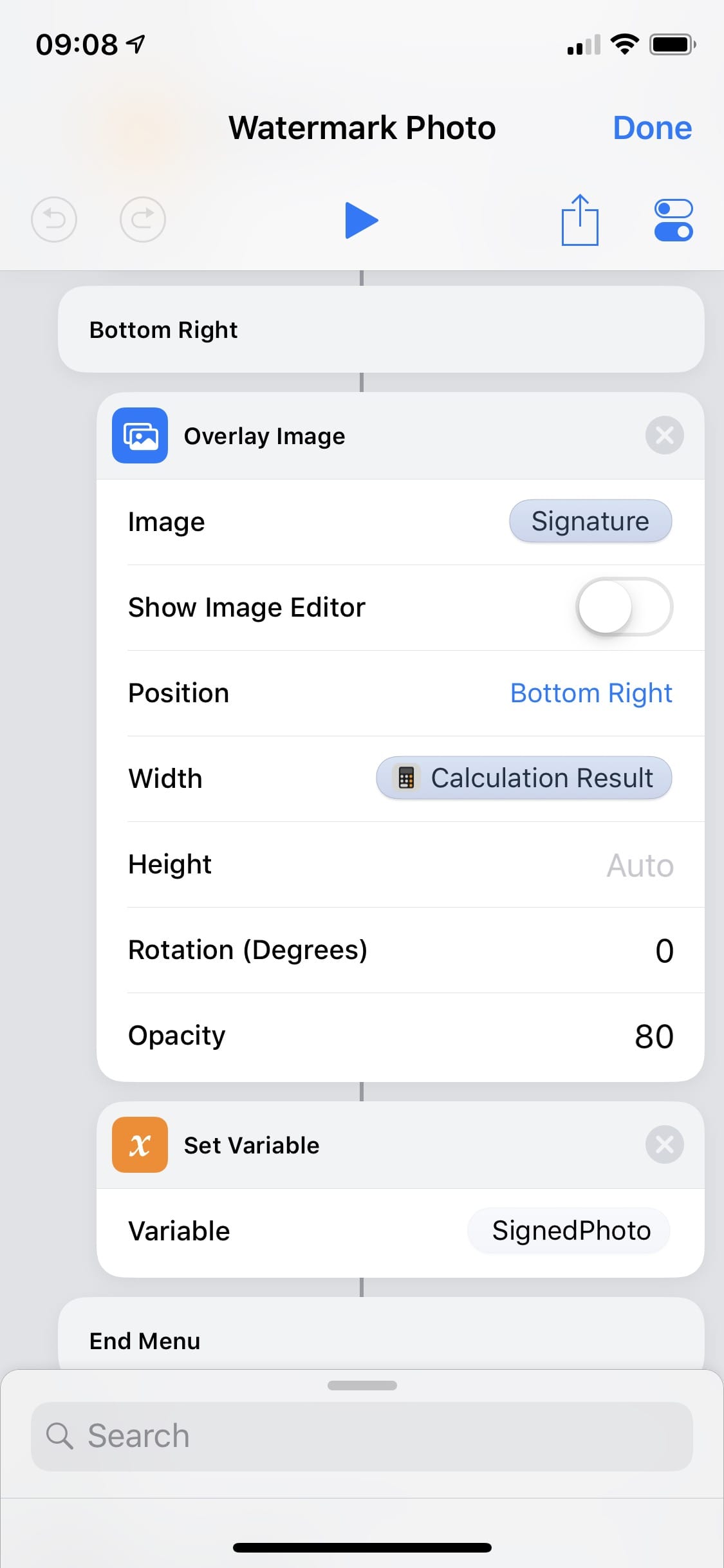
Jak widzicie, każda z pozycji Choose from Menu, korzysta tylko z jednej funkcji Overlay Image (Nałóż Zdjęcie). Ta funkcja łączy nasze zdjęcie ze zmiennej Photo z podpisem zapisanym pod zmienną Signature. Oto opcje w funkcji Overlay Image (Nałóż Zdjęcie), które ustawiłem:
- Image (Zdjęcie) –
Signature– To mówi funkcji, że ma nałożyć podpis na zdjęcie. - Position (Pozycja) – Top Right / Top Left / Bottom Right / Bottom Left – Ta pozycja zmienia się zależnie od tego, co wybraliśmy w pytaniu o umiejscowienie podpisu, i umieszcza podpis w jednym z rogów zdjęcia.
- Width (Szerokość) –
Calculation Result– Ta opcje określa szerokość podpisu na zdjęciu.Calculation Resultto wynik dzielenia przez 8, które robiliśmy kilka kroków wcześniej. Oznacza to, że jeśli np. zdjęcia ma 2000 px szerokości, to podpis będzie na nim miał 250 px. Dzięki temu podpis będzie się skalował i miał podobny rozmiar, niezależnie od wielkości zdjęcia.
Zapomniałem ująć na screenshotach funkcję Set Variable (Ustaw Zmienną), która powtarza się po każdym przypadku Overlay Image (Nałóż Zdjęcie) – zmodyfikowane zdjęcie z podpisem przypisuję do zmiennej SignedPhoto. Widać to na screenshotach poniżej.
Tutaj kończy się nasz duży If (Jeśli) i przechodzimy do drugiego przypadku. Przypominam, że w tym powyższym, shortcut nie otrzymał zdjęcia, więc poprosił użytkownika o jego wybór. Poniższa część różni się od powyższej tylko jedną funkcją (brakiem Select Photos [Wybierz Zdjęcia]) i zostanie wywołana wtedy, gdy shortcut otrzyma zdjęcie jako dane wejściowe, poprzez wywołanie go np. z aplikacji Zdjęcia za pomocą Share Sheet.
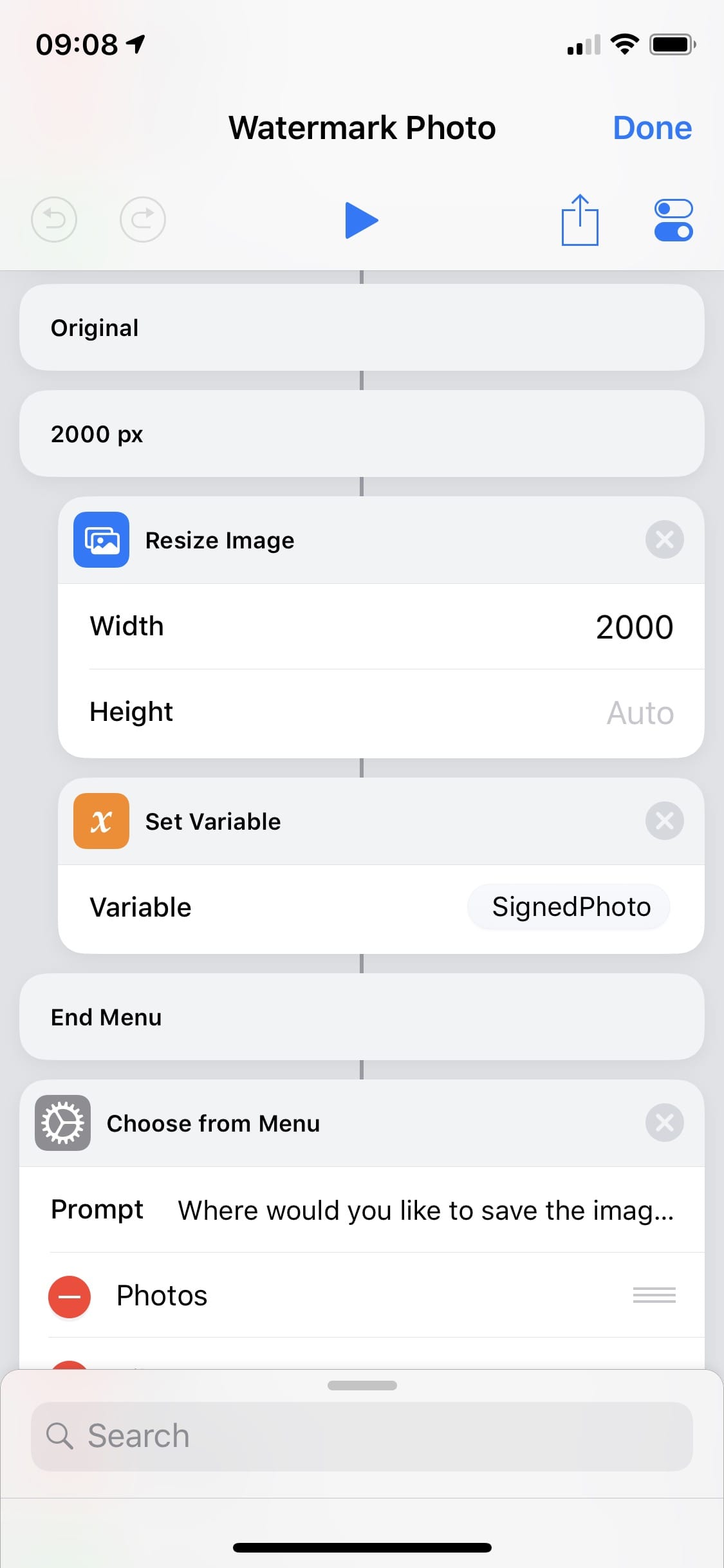
Jak widać, robi prawie dokładnie to samo, co wcześniej, a jedyną różnicą jest brak funkcji Select Photos (zdjęcie przekazaliśmy do shortcuta na wstępie). Na tej grupie screenshotów widać też brakujacą funkcję Set Variable (Ustaw Zmienną), o której wspominałem dwa akapity temu – przechowuje ona zdjęcie z nałożonym podpisem.
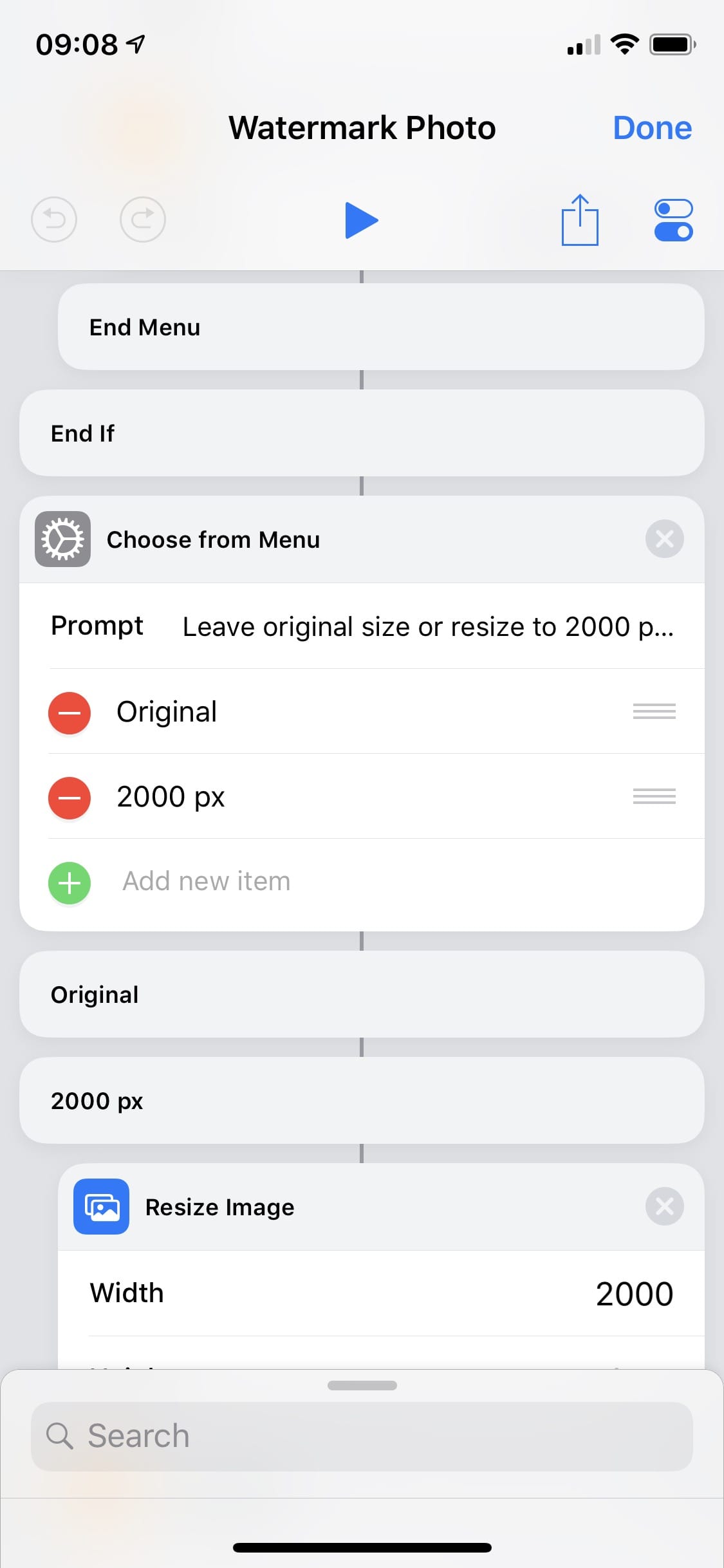
Skoro już mamy podpisane zdjęcie, to teraz pozostały jeszcze dwie rzeczy do wykonania. Znowu użyłem funkcji Choose from Menu (Wybierz z Menu), aby zapytać użytkownika, czy chce aby wygenerowane zdjęcie z podpisem zostało zmniejszone do 2000 px na szerokość (np. aby wrzucić do iMessage, aby zajmowało mniej miejsca). Jeśli tak, to funkcja Resize Image (Zmień Rozmiar Zdjęcia) robi to. Mogłem też zapytać usera o podanie szerokości ręcznie, ale to niepotrzebnie wydłuża liczbę kroków – 2000 px jest dla mnie optymalnym kompromisem. Możecie oczyście zmienić ten fragment, prosząc użytkownika o wpisanie ilości px, do której chcecie aby zdjęcie zostało zmniejszone. Po funkcji Resize Image ponownie zapisuję zdjęcie do zmiennej SignedPhoto za pomocą funkcji Set Variable (Ustaw Zmienną).
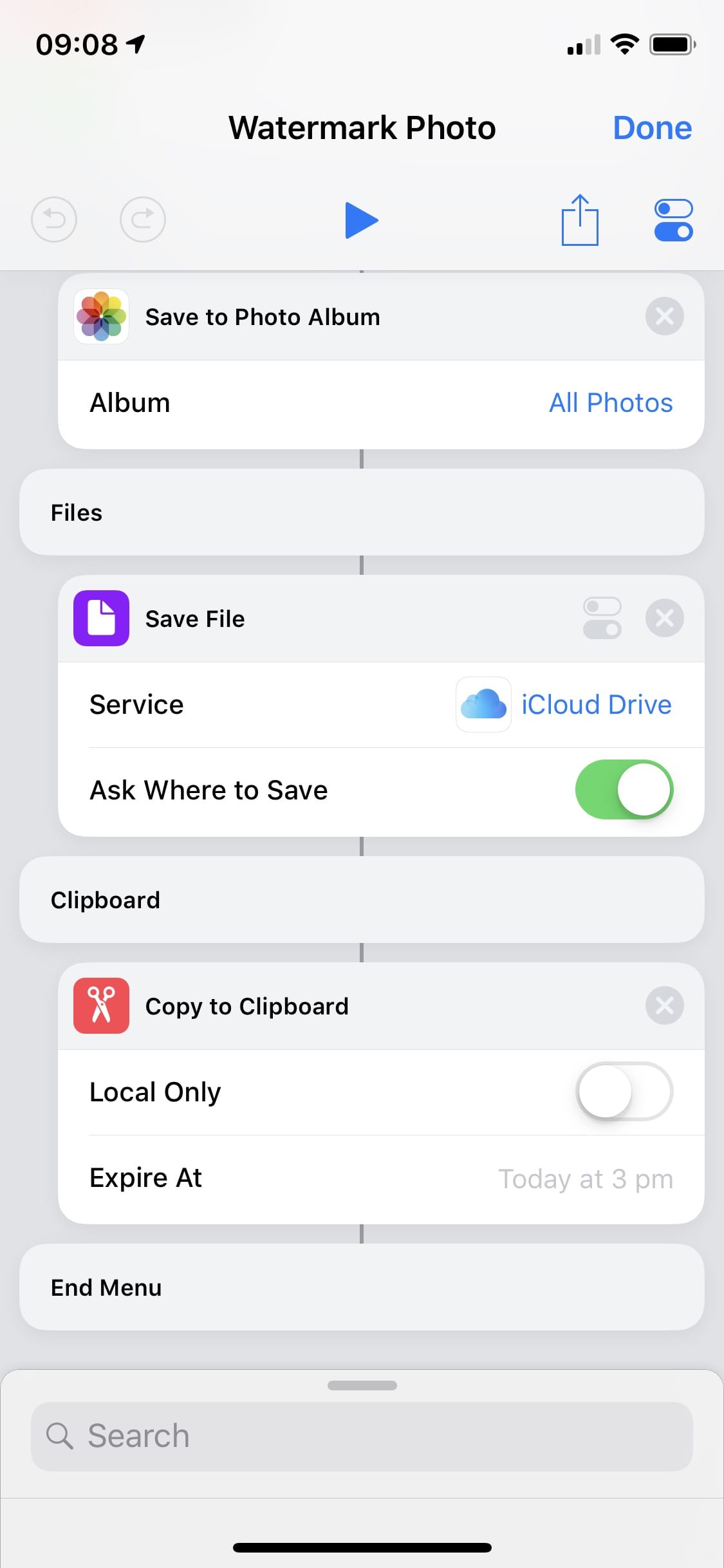
Na koniec zostaje już tylko zapytanie się użytkownika funkcją Choose from Menu (Wybierz z Menu) o to, gdzie chce podpisane zdjęcie zapisać. Wybrałem trzy możliwości – do Zdjęć / Photos, do schowka (aby wkleić potem np. do tweeta) oraz do iCloud Drive (lub innej chmury integrującej się z iCloud Drive, np. Dropbox).
Konstrukcja tego shortcuta jest w sumie bardzo prosta, ale powiem szczerze, że wolałbym mieć opcję napisania tego w formie kodu – to by było tak znacznie szybsze dla mnie…