Jak ułatwiłem sobie tworzenie „Przeglądu” do iMag Weekly
Przygotowałem już dla Was dziesięć „Przeglądów” i przy trzecim numerze policzyłem, ile zajmuje mi jego przygotowanie. To wydaje się proste, ale przeciętnie należy odłożyć około czterech godzin na pełny tekst. Nie liczę oczywiście czasu spędzanego na wyszukiwaniu ciekawych treści, bo to kolejne godziny.
Przygotowanie „Przeglądu” wymaga wyszukania ciekawych tematów, zapisania ich gdzieś, aby łatwo do nich dotrzeć, a potem przygotowania wpisu w formie, którą sam sobie narzuciłem – kreska pozioma z odpowiednią ikoną, tytuł, zdjęcie lub film i opis. Na początku stworzyłem sobie w aplikacji Workflow [iOS] pierwszą wersję metody zapisywania wspomnianych linków. Zacząłem od utworzenia folderu iMag Weekly na Dropboksie, a ten workflow wywoływany był jako Action Extension. Pobierał on tytuł strony, link do niej, adres obrazka ze strony oraz cały tekst, a następnie to wszystko zapisywał do osobnego pliku tekstowego. Wyglądało to tak:
Po tych trzech wydaniach zorientowałem się, że to kompletnie bez sensu. Owszem, miałem dostęp do odpowiednich treści, ale obrazki i tak musiałem wyszukać w odpowiednio wysokiej rozdzielczości (bo są Retiny na świecie). Usiadłem więc na balkonie, wyciągnąłem nogi, otworzyłem Red Bulla, przywiązałem się do poręczy, aby nie odlecieć i zacząłem myśleć, jak sobie ułatwić życie. Przede wszystkim musiałem ograniczyć ilość pobieranych automatycznie informacji – w stylu Apple, postanowiłem wyciąć wszystko, co zbędne, czyli treść artykułu i link do zdjęcia. Zostawiłem tylko tytuł i URL do wpisu. Następnie przejrzałem strukturę wpisów, a ta jest dosyć prosta…
Każdego dnia w internecie znajduję mnóstwo ciekawych, zwariowanych, inspirujących, genialnych lub kretyńskich treści. Poniżej znajdziecie kilka z nich. <i>Przypominam, że jeśli macie włączonego jakiegoś adblockera na domenie iMagazine.pl, to prawdopodobnie nie wyświetli się Wam wiele treści poniżej.</i> <hr class="fa-unlock" /> <h2>Tytuł</h2> http://link.do.strony.www.com
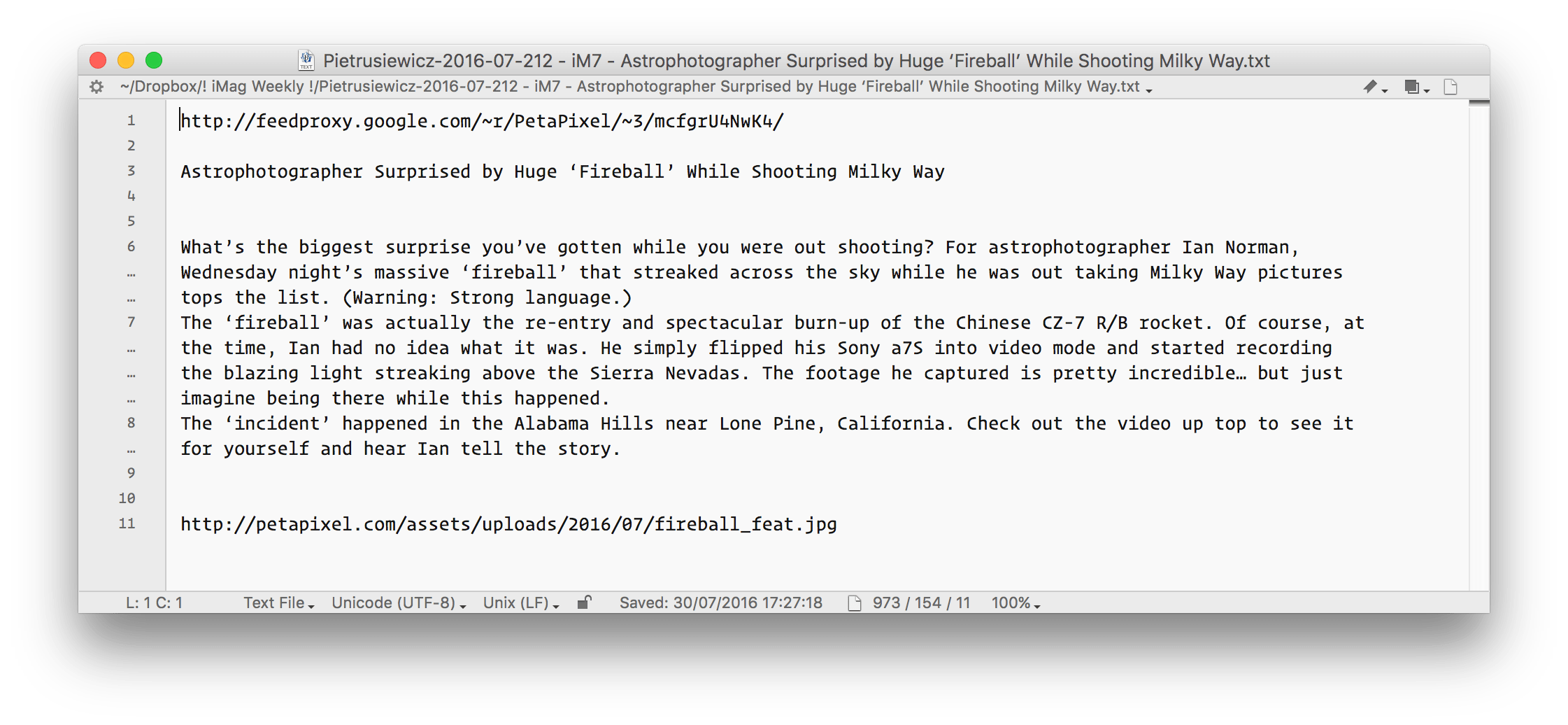
Na górze każdego „Przeglądu” znajduje się krótki tekst przypominający, czym jest ta seria. Pod nim znajduje się znacznik <hr />, który tworzy poziomą kreskę, a poniżej jest już tytuł, zdjęcie lub film i treść oraz ewentualnie odnośnik. Musiałem to wykorzystać – po co mam ręcznie to wszystko tworzyć, skoro może mi w tym pomóc Workflow.app? Zacząłem od stworzenia odpowiedniego pliku na Dropboksie o nazwie iMag-Weekly-Drop.txt. Na jego górze dodałem te dwa akapity treści, które się powtarzają i zapisałem go. Teraz pozostało stworzyć odpowiedni workflow w Workflow, aby go automatycznie zapełniać treścią.
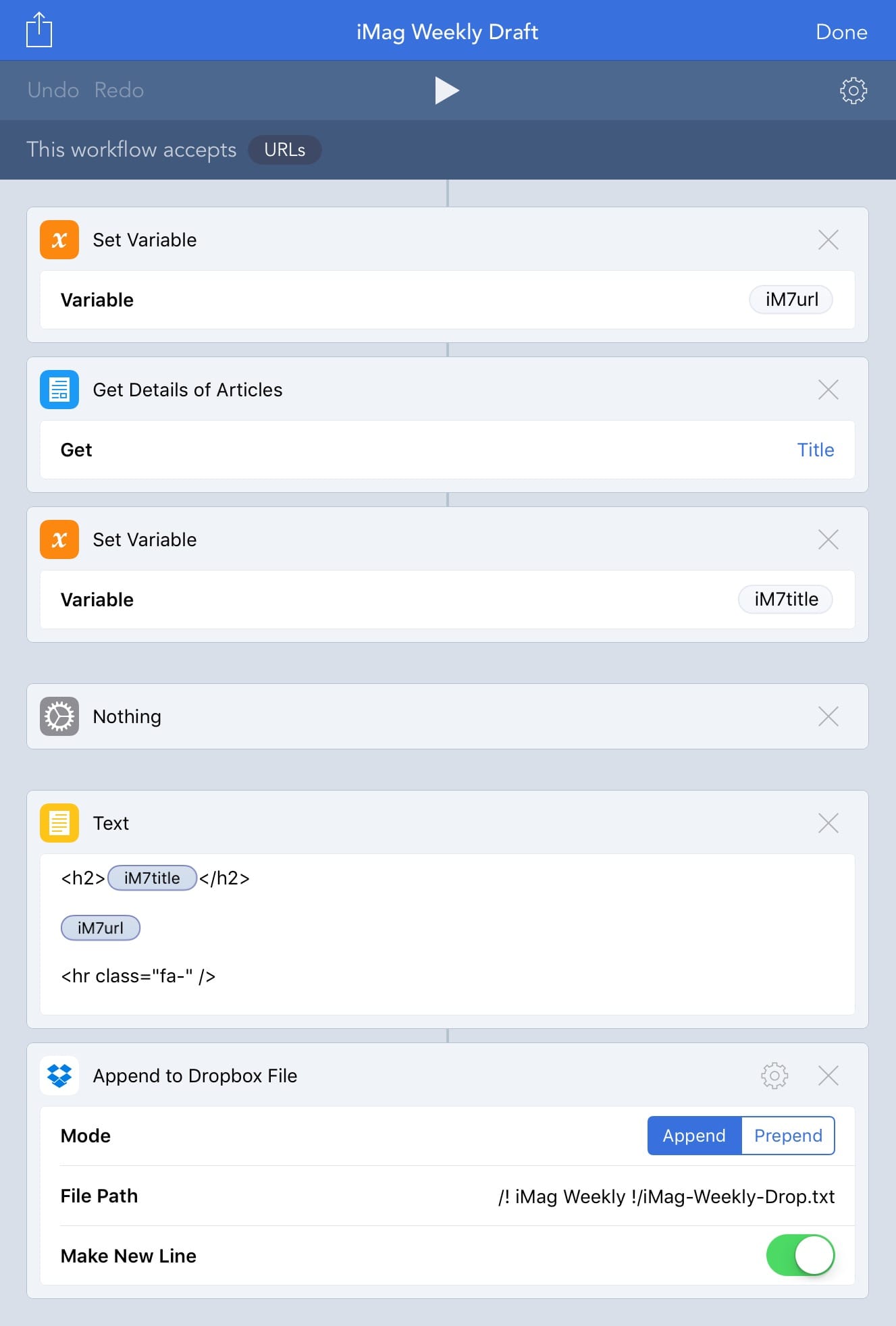
- Workflow nazwałem
iMag Weekly Draft– nie ma to żadnego znaczenia i można nadać mu dowolną nazwę. - Ten workflow akceptuje tylko URL-e (czyli adresy strony www itp.) jako informację wejściową.
- Pierwszym krokiem jest pobranie URL-a, który kliknąłem i zapisania go do zmiennej.
- Następnie za pomocą funkcji
Get Details of Articlespobierany jest tytuł strony. - Tytuł strony również zapisywany jest do zmiennej.
- Teraz przerywam akcję przez dodanie
Nothing, co spowoduje, że żadne informacje (czyli URL) nie przejdą dalej. - Następnie tworzę strukturę tekstu, który ma zostać dodany do wspomnianego pliku na Dropboksie. To tutaj wykorzystuję zmienną
iM7Title, którą zamykam w znacznikach<h2></h2>(ten znacznik służy do tworzenia tytułów dużym fontem), dodaję pustą linię, wstawiam URL do strony i pod spodem dodaję poziomą linię z dodaną klasą, aby ustawić już później ręcznie ikonę. - Ostatnim krokiem jest dopisanie tekstu z punktu 7. do pliku
iMag-Weekly-Drop.txtna Dropboksie.
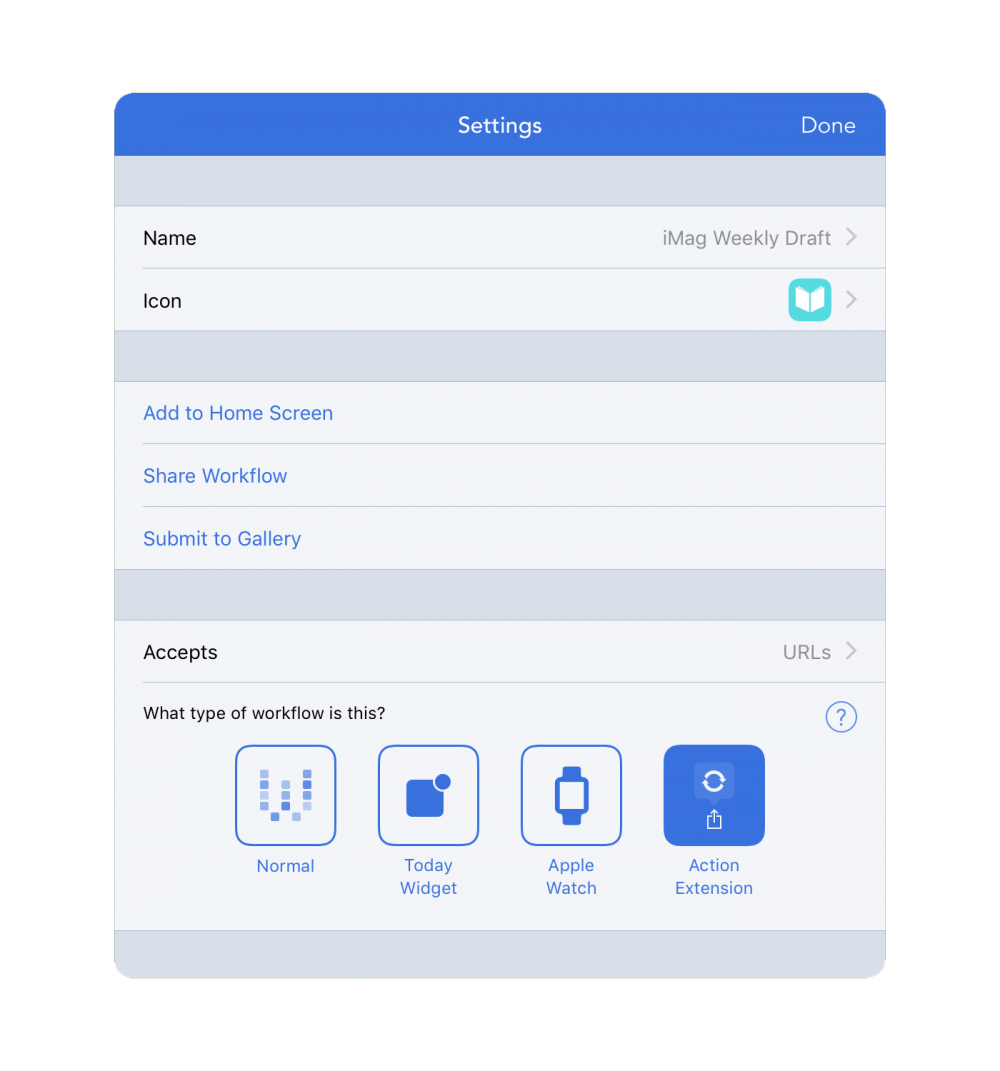
Jeśli chodzi o ustawienia samego workflow, to ważne jest wybranie rodzaju Action Extension, dzięki czemu, jak w jakiejś innej aplikacji przytrzymamy link, to pojawi się okno, z którego możemy wywołać ten workflow za pomocą opcji Run Workflow.
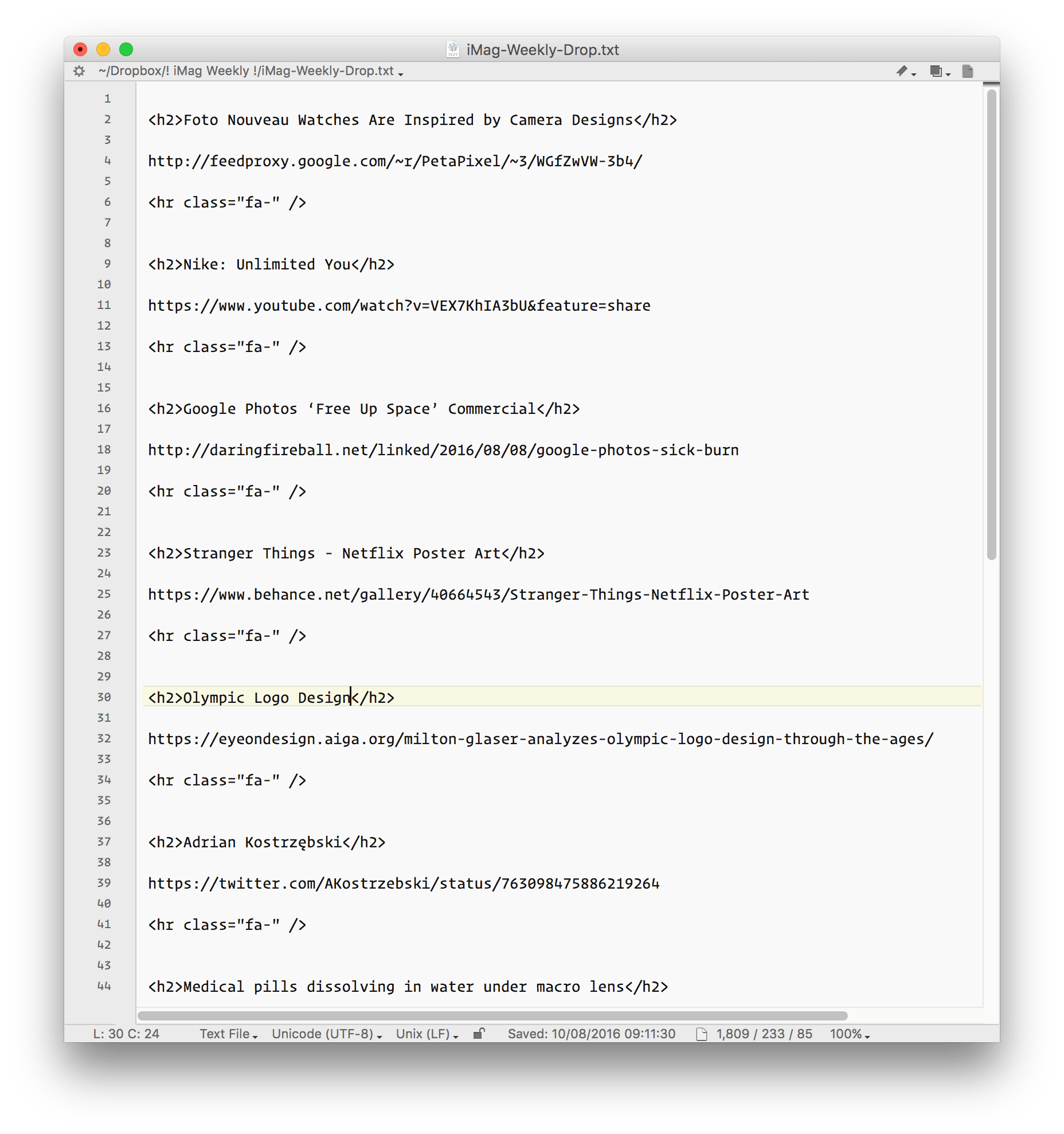
A tak wygląda finalny plik tekstowy, sformatowany i gotowy do przeklejenia w całości lub fragmentach do kolejnego „Przeglądu”.