Wgrywanie grafik do WordPressa
Wgrywanie grafik do WordPressa nie należy do trudnych czynności. Dlaczego w takim razie zdecydowałem się zatrudnić do tego kombajny automatyzacji?
Odkąd mam Maca, stałem się „leniwy”. Czynności, które wykonuję regularnie, staram się zautomatyzować.
Powyższy wykres, choć może wydawać się śmieszny, jest jak najbardziej prawdziwy. Przedstawia dwie grupy użytkowników komputerowych: zwykłych użytkowników (ZU) oraz geeków. Ci pierwsi korzystają z komputera i aplikacji w sposób, w jaki zaplanowali sobie twórcy tych rzeczy. W zależności od umiejętności i obeznania z komputerem ZU pracują z różną prędkością. Część robi to szybciej, bo korzystają na przykład ze skrótów klawiszowych do tak podstawowych operacji, jak kopiowanie i wklejanie. Inni robią to z kolei wolniej, bo posługują się w zasadzie tylko myszką. Oczywiście nie oznacza to, że jedni są gorsi od drugich. Wróćmy jednak do wykresu. Jak wspomniałem, pokazuje on dwie grupy ludzi. Ta druga składa się z geeków. To już bardziej zaawansowani użytkownicy. Lubią grzebać w swoich komputerach, co czasami źle się kończy, ale taki urok bycia geekiem. Geecy uwielbiają również tworzyć skrypty i przyspieszać swoją pracę dzięki automatyzacji. Jak jednak wynika z wykresu, samo przygotowanie takiego procesu może zająć sporo czasu. Niejednokrotnie trzeba poświęcić wiele godzin na dopracowanie swojego workflow. Wysiłek ten jednak bardzo się opłaca, gdyż w nagrodę otrzymujemy rozwiązanie o wiele szybsze od tradycyjnych metod.
Dokładnie tak samo było w przypadku wgrywania przeze mnie grafik do WordPressa. Już od dawna stosuję rozwiązania, dzięki którym publikuję teksty bezpośrednio z edytorów, zarówno z iOS, jak i macOS. W kwestii zdjęć było jednak inaczej. To znaczy, o dziwo, na iOS miałem już workflow, dzięki któremu mogłem wgrywać grafiki na WP. Wszystko dzięki świetnemu edytorowi Markdown – Editorial 1. Niestety, ta aplikacja nie jest dostępna na macOS. W związku z tym musiałem poradzić sobie za pomocą innych narzędzi. Całe szczęście z pomocą przychodzą kombajny automatyzacji – Keyboard Maestro i Alfred.
Dlaczego zdecydowałem się na dwie aplikacje zamiast jednej? Keyboard Maestro użyłem głównie ze względu na możliwość w miarę bezpiecznego korzystania z haseł. Z kolei w Alfredzie łatwiej wyświetlić wiele wyników naraz.
Keyboard Maestro
Makro w Keyboard Maestro działa w przypadku, gdy aktywną aplikacją w danym momencie jest Finder. Wywołuję go skrótem Ctrl+i. Na początku są wywoływane dwa inne makra, które przypisują do zmiennych ścieżki dostępu. Są to odpowiednio ścieżka do folderu ze skryptami oraz do folderu tymczasowego. W pierwszym z nich znajduje się skrypt w Pythonie odpowiedzialny za wgranie zdjęcia do WordPressa. Drugi z kolei będzie przechowywać tymczasowy plik tekstowy z linkami do wszystkich utworzonych miniatur. Kolejny element pobiera utworzone i zapisane w Pęku kluczy hasło do logowania WordPressa. Tak, Keyboard Maestro nie przechowuje go, a tylko pobiera w momencie uruchomienia makra. Następnym krokiem jest wywołanie skryptu Shell, który jest wykonywany na zaznaczonym pliku. Najpierw pobiera on szerokość i wysokość grafiki i zapisuje je pod wskazane zmienne. Te, razem z hasłem, przekazywane są do skryptu w Pythonie. Jest on odpowiedzialny za wgranie grafiki na serwer oraz pobranie linków do miniatur. Linki są następnie zapisywane pod zmienną links. Następny element kasuje zawartość zmiennej przetrzymującej hasło. Przedostatni krok to zapisanie linków do pliku tekstowego iMag-image-upload.txt. Kiedy już je mamy, wywoływany jest Alfred. Skupmy się jednak jeszcze na skrypcie w Pythonie.
Python
#!/usr/bin/python
import os, mimetypes, sys
from wordpress_xmlrpc import Client, WordPressPost
from wordpress_xmlrpc.compat import xmlrpc_client
from wordpress_xmlrpc.methods import media, posts
filepath = sys.argv[1]
homedirectory, filename = os.path.split(filepath)
name = os.path.splitext(filename)[0]
password = sys.argv[2]
login = 'MójLoginDoiMaga'
client = Client('https://imagazine.pl/xmlrpc.php', login, password)
w = str(sys.argv[3])
h = str(sys.argv[4])
imageName = filename
imageType = mimetypes.guess_type(str(filename))[0]
data = {
'name': imageName,
'type': imageType,
}
with open(filepath, 'rb') as img:
data['bits'] = xmlrpc_client.Binary(img.read())
response = client.call(media.UploadFile(data))
attachment_id = response['id']
srcurl = response['url']
s = []
imginfo = response['url'] + '|' + w + '|' + h + '|' + str(attachment_id) + '|' + 'full'
s.append('full' + ' ' + w + 'x' + h + '|' + imginfo)
result = client.call(media.GetMediaItem(attachment_id))
link = result.link
head, tail = os.path.split(link)
for x in result.metadata['sizes']:
if x:
img = result.metadata['sizes'][x]['file']
w = str(result.metadata['sizes'][x]['width'])
h = str(result.metadata['sizes'][x]['height'])
url = head + '/' + img
imagesize = url + '|' + w + '|' + h + '|' + str(attachment_id) + '|' + x
s.append(x + ' ' + w + 'x' + h + '|' + imagesize)
output = 'n'.join(s)
print outputOprócz standardowych bibliotek Pythona, czyli os, mimetypes i sys, niezbędne jest doinstalowanie wordpress_xmlrpc. Ta ostatnia umożliwia komunikację z WordPressem. Pierwszy element przekazany do skryptu to zaznaczony plik, który przypisujemy do zmiennej filepath. Ta z kolei jest następnie rozbita na trzy:
homedirectory– ścieżka dostępu do pliku (bez jego uwzględnienia),filename– nazwa i rozszerzenie pliku,name– nazwa bez rozszerzenia pliku.
Druga zmienna przekazywana do skryptu to nasze hasło – password. login – zapisany na sztywno. W tym momencie następuje połączenie się z WordPressem. Dalej przypisywane są szerokość (w) oraz wysokość (h). Zmienna imageType automatycznie rozpoznaje typ grafiki. Dalsza część kodu jest odpowiedzialna za wgranie grafiki do WordPressa i pobranie z niego informacji na temat utworzonych miniatur, unikalnego ID oraz ich rozmiarów. To właśnie te dane są zapisywane do pliku tekstowego za pomocą KM i wykorzystywane w Alfredzie.
Alfred
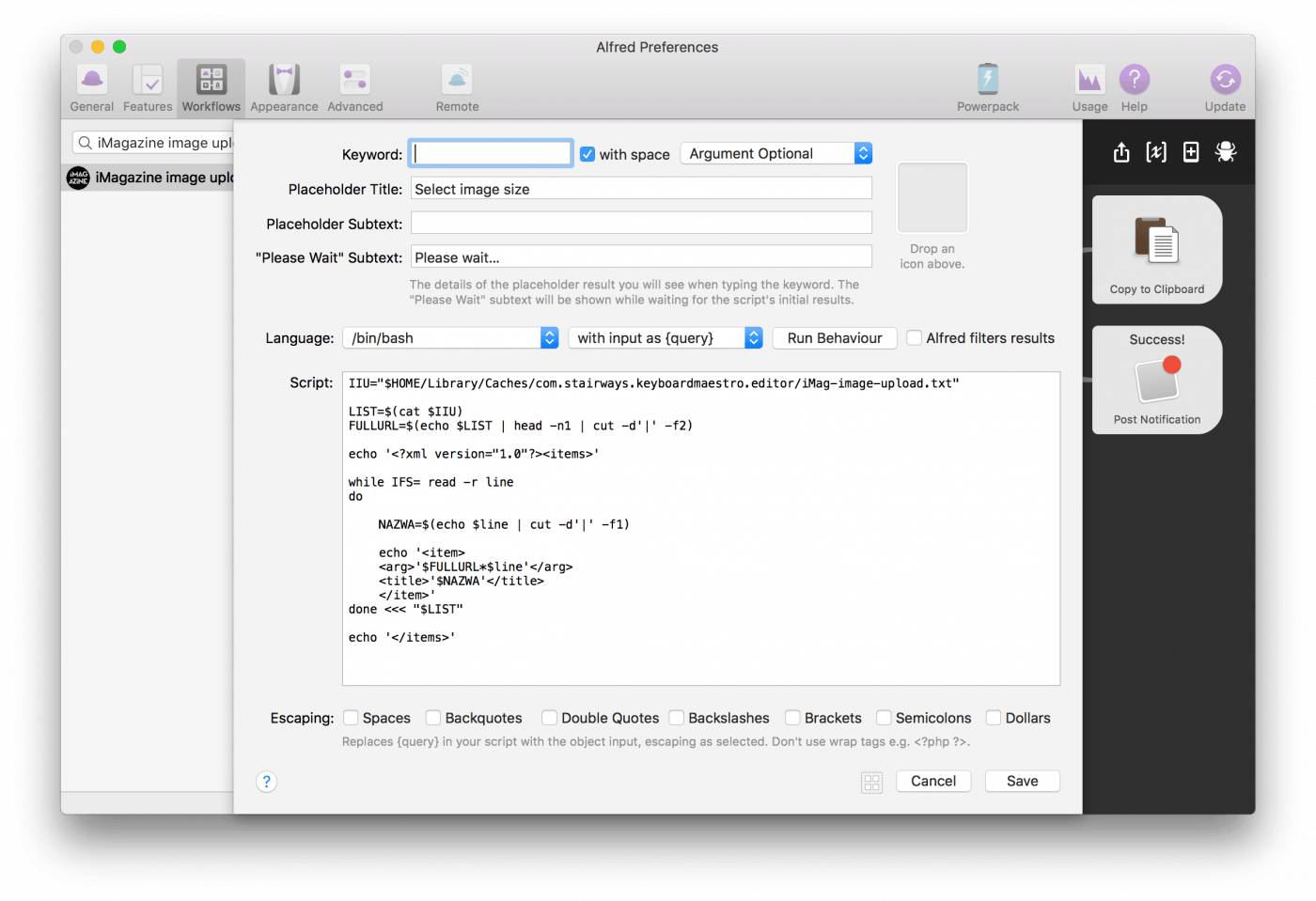
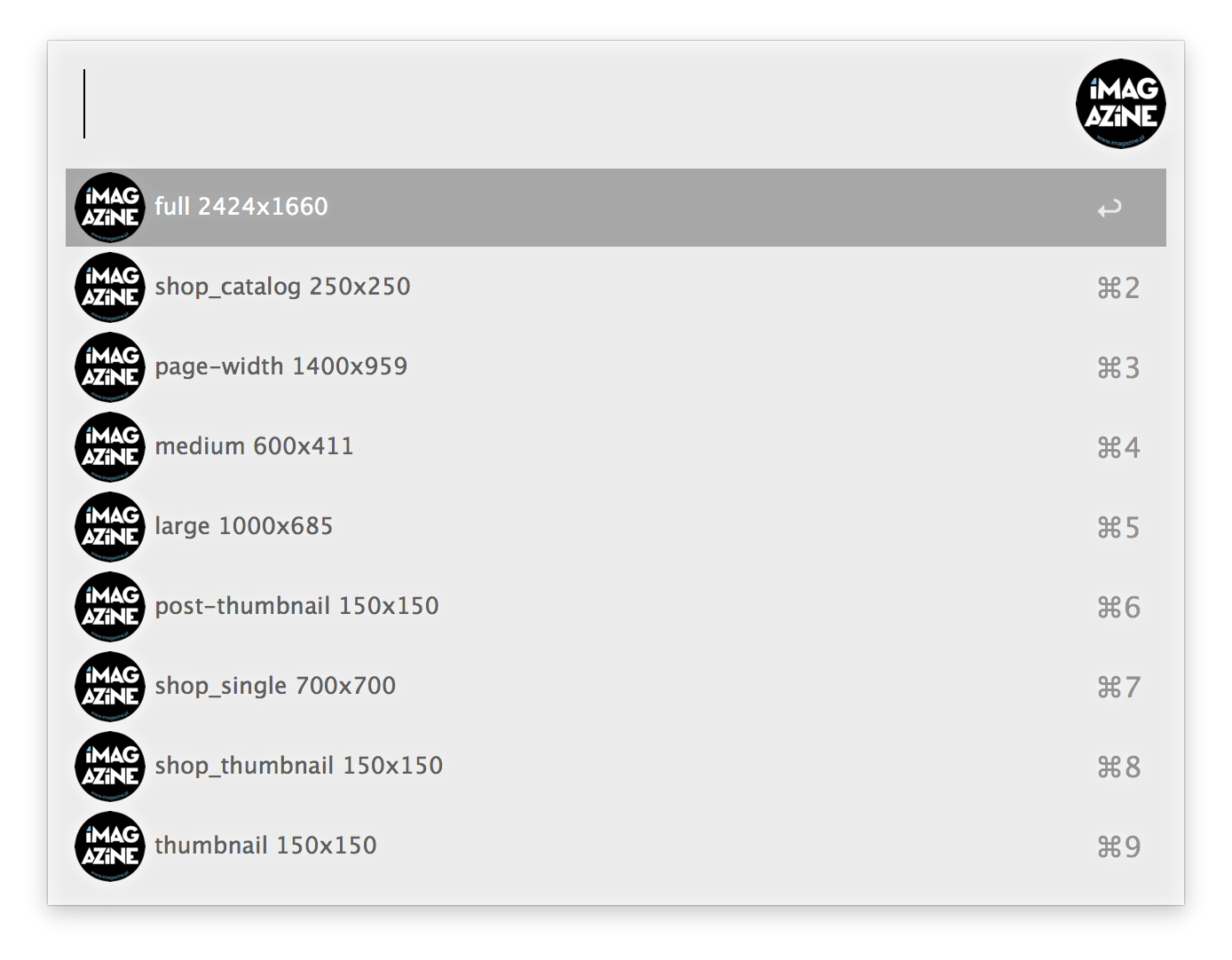
Workflow Alfreda jest wywoływany za pomocą elementu External. Dalej uruchamia się Filter Script.
Jego zadaniem jest wyciągnięcie danych ze wspomnianego wcześniej pliku tekstowego i wyświetlenie ich jako osobnych wyników.
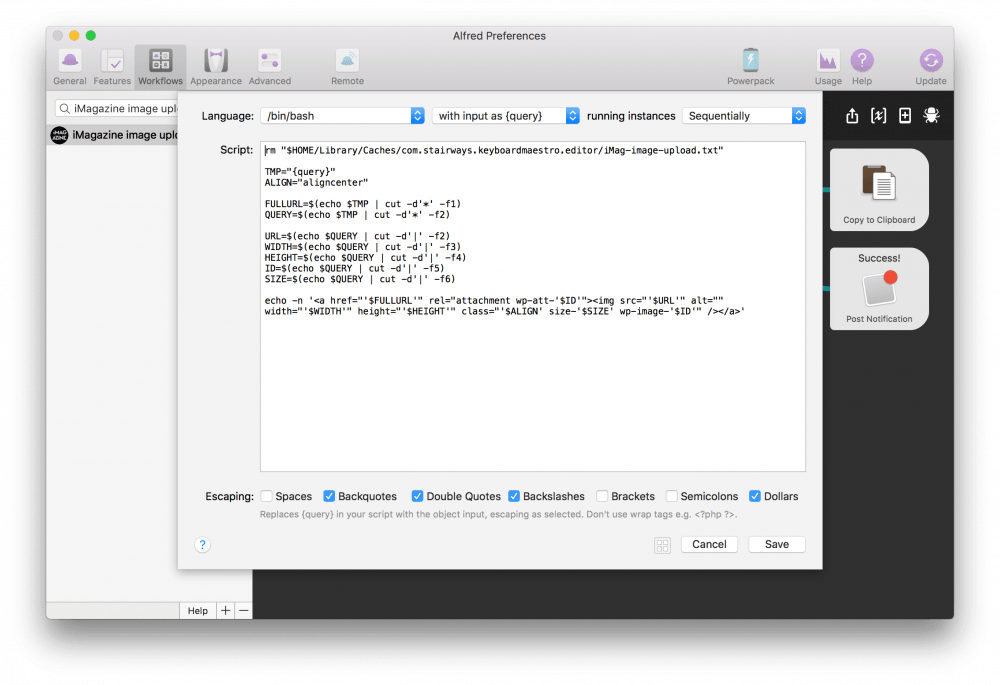
Po wskazaniu któregoś z elementów kod zostanie wygenerowany na podstawie kolejnego elementu – Run Script.
Warto zauważyć, że w tym momencie jest kasowany plik tekstowy z przechowywanymi linkami.
Dzięki elementowi Copy to Clipboard ostateczny kod jest wklejany do aplikacji znajdującej się na wierzchu. W czasie, gdy cała akcja jest inicjowana na pliku, spokojnie zdążę przełączyć się do edytora tekstowego. Kiedy pojawią się wyniki Alfreda i wybiorę któryś z nich, kod jest wklejany bezpośrednio do tekstu.
W ten sposób, zamiast wchodzić do WordPressa, wgrywać do niego grafiki ręcznie i potem każdą po kolei ręcznie wstawiać do tekstu, dzięki Keyboard Maestro i Alfredowi wystarczy, że wcisnę skrót klawiszowy, poczekam chwilę, a otrzymam wyniki, na podstawie których utworzony zostanie kod gotowy do wklejenia w tekście. Uwielbiam takie rozwiązania!





Komentarze: 3
Ja jestem ZU i ten artykuł jest dla mnie jak chiński 😀 Podoba mi się, że tworzysz takie kreatywne rozwiązania z różnych aplikacji.
Jeżeli chodzi o macOS i iOS z publikacją artykułów do WordPress wraz ze zdjęciami z poziomu aplikacji to zerknij na Ulysses. Ma to wszystko już wbudowane.
Kurczę ja ostatnio sporo korzystam z edytora wizualnego. Cały Weekly tak obsługuję. Nie wiem dlaczego nawet bo wszystko inne piszę w Ulysses. Muszę coś wykombinować.
To chyba kwestia przyzwyczajenia i rozumiem Ciebie. Publikuje systematycznie od kilku lat i ciężko mi wdrażać nowości. Do tego rozwiązania skusił mni iPad Pro „9,7 z klawiaturą.