Webdeveloper z Windowsem 10
Przez wiele lat ekosystem Microsoftu kojarzył się z tylko z pracą biurową i graczami. Jedyny udany produkt przeznaczony dla programistów to Visual Studio. Narzędzie, które ułatwiało tworzenie aplikacji desktopowych i gier. Webdeveloperzy w szczególności wybierali produkty Apple lub Linuksa. Ba, nawet ja przez wiele lat z tego powodu rozbijałem się o różne dystrybucje systemu z pingwinem.
Zmiana na stanowisku CEO doprowadziła do pewnych zmian. Szychy z Redmond w końcu zauważyły, że strony internetowe to już nie tylko strony wizytówki, ale także pełnoprawne aplikacje, a nawet można kombinację HTML+CSS+JS wykorzystać do tworzenia wieloplatformowych rozwiązań.
Jako webdeveloper zajmuję się przede wszystkim backendowymi sprawami. Tak, tymi, których nie widać i aktualnie jestem na etapie przechodzenia na tak zwany full stack. Czyli do tego, co już robię, dochodzą też rzeczy widoczne przez każdego użytkownika: html i css. Poniżej mój setup. Nie będę wnikał w sprzęt, z jakiego korzystam. Wielu z was uznałoby, że praca na czymś takim jest niemożliwa. Skupię się na kombinacji aplikacji.
Visual Studio Code
Najważniejszym i najbardziej podstawowym narzędzie każdego developera jest edytor tekstu. Tych w moim życiu było wiele. Były klasyczne (niektórzy nawet powiedzą antyczne) Vim i Emacs, były też nowsze Sublime Text, Github Atom i krótka przygoda z Bracketsami. Ostatecznie padło na Visual Studio Code.

Edytor tekstu stworzony przez Microsoft na bazie Githubowego Atom. Zaprezentowany został dwa lata temu na konferencji Build i od razu mnie ujął. Od samego początku projekt jest Open Source i w działa wyjątkowo szybko w porównaniu do konkurencyjnego Atoma. Prosto z pudełka oferuje kilka funkcji, które znane są bardziej z IDE niż edytorów, są to:
- obsługa gita,
- debuger,
- zaawansowane podpowiadanie składni, wyciąga nawet krótkie definicje podpowiadanych funkcji,
- linter – wskazywanie błędów w kodzie (brak średnika, nawiasu czy innego ważnego znaku) bez jego uruchamiania.
Oczywiście, czym byłby współczesny edytor bez obsługi wtyczek. Moja lista must have wtyczek:
- Project Manger – pozwala na szybkie przełączanie między pojedynczymi projektami. Niestety, jako freelancer zdarza się, że pracuję nad trzema, czterema różnymi projektami na raz.
- PHP Debuger – wbudowany w edytor debuger domyślnie obsługuje tylko kilka języków, niestety PHP nie jest jednym z nich. Ta wtyczka dodaje znakomitą obsługę Xdebug (narzędzie do debugowania PHP), łącznie z mapowaniem lokalnego kodu z tym umieszczonym na serwerze.
- REST Client – REST to jedno z rozwiązań pozwalających na komunikację pomiędzy stronami, a nawet wewnątrz strony. Ta wtyczka pozwala na pobieranie danych tą metodą bez konieczności pisania całego kodu potrzebnego do tego.
- Crane – tak samo, jak z debugerem zaawansowane podpowiadanie składni dla PHP nie jest wbudowane. Ta wtyczka dodaje tę funkcjonalność.
Docker
Jednym z powodów, dla których Windows nigdy nie był ulubionym narzędziem webdeveloperów to dominacja systemów unixowych w świecie serwerów. Owszem, były rozwiązania typu WAMP, które pozwalały na uruchamianie aplikacji pisanych w PHP na Windowsach na potrzeby lokalnego programowania. Niestety wprowadzały one pewne problemy. Elementy składowe były kompilowane dla platformy Windows. To doprowadzało do innego środowiska, w którym aplikacja była tworzona w stosunku do tego, w którym jest uruchamiana. Rozwiązaniem tego problemu był między innymi Vagrant w połączeniu z VirtualBox. Dzięki temu w VirtualBox była uruchamiana minimalna wersja na przykład Ubuntu wraz z preinstalowanym zestawem potrzebnych aplikacji.
To podejście ma dwie wady. VirtualBox obciąża komputer, a dodawanie dodatkowych komponentów jest lekko upierdliwe. Z rozwiązaniem tego problemu przyszła inna technologia – Docker. Od niedawna natywnie działająca na Windowsie, niestety tylko w wersji Pro systemu. Jeżeli nie mamy okienek z dopiskiem „Pro” pozostaje nam Docker Toolbox, który uruchamia bardzo (naprawdę bardzo) minimalną wersję Linuksa w VirtualBox, a następnie w nim pojedyncze kontenery. Kontener to właściwie jedna aplikacja: składając je do kupy, tworzymy potrzebny nam zestaw oprogramowania i tak przykładowo, tworząc stronę internetową na WordPressie, potrzebuję tylko Apache lub Nginx, PHP i MySQL i tylko to dodaje.
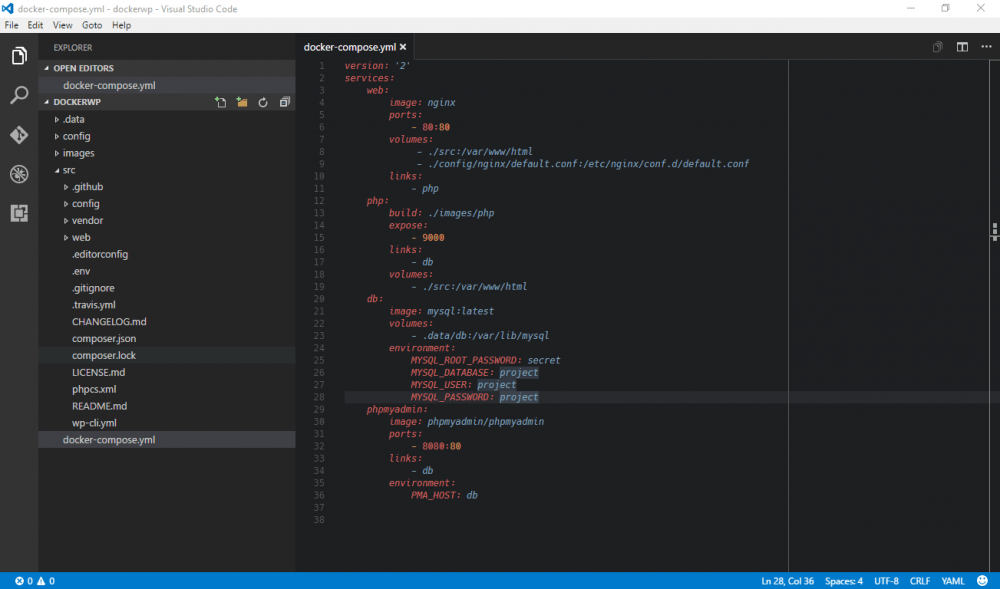
Kolejna świetna cecha Docker to łatwość dodawania dodatkowych kontenerów. Jeżeli do wspomnianego wyżej zestawu chciałbym dodać PHPMyAdmin, wystarczy, że w pliku konfiguracyjnym docker-compose.yml dodam:
phpmyadmin:
image: phpmyadmin/phpmyadmin
ports:
- 8080:80
links:
- db
environment:
PMA_HOST: db
Następnie w linii poleceń wpiszę docker-compose up -d i tyle, pod adresem serwera mam działający PHPMyAdmin.
Bash for Ubuntu for Windows
Jedna z głupszych nazw usług, jakie w życiu widziałem, ale z drugiej strony oddaje to, czym naprawdę jest. Nowość w Rocznicowej Aktualizacji Windowsa 10. Pozwala na uruchomienie Basha i Ubuntu na Windowsie. Technologia o tyle dziwna, że jest to jednocześnie natywne wsparcie i nim nie jest. Kod linuksowy jest tłumaczony na poziomie jądra na zrozumiały dla Windowsa. Dzięki temu bez potrzeby przekompilowania czegokolwiek, wszystko działa na tym systemie natywnie.
Po zainstalowaniu dostajemy Basha i podstawowy zestaw narzędzi. Dodatkowe aplikacje możemy doinstalować, używając apt-get. W tym miejscu muszę zaznaczyć, że jest to narzędzie dla programistów, a nie do codziennego użytkowania.
Osobiście nie używam go tylko ze względu na PHP. Do uruchomienia aplikacji w nim napisanej jest wymagany serwer www. Najczęściej Nginx lub Apache. Do tego jakaś baza danych (MySQL, MariaDB). Uruchamianie i konfigurowanie tego wszystkiego za każdym razem jak przeskakuję z projektu na projekt, jest po prostu uciążliwe. Docker oferuje mi to samo, a przy tym wszystko włączam i wyłączam jedną komendą.
Pomniejsze programy
Całość wykorzystywanych przez mnie na co dzień aplikacji dopina poniższy zestaw:
- WinScp – program do obsługi ftp/sftp.
- MySQL Workbench – zaawansowany program do obsługi baz danych, pozwala na połączenie ze zdalną bazą przez ssh.
- OneNote i Wunderlist – pierwszy służy do prowadzenia notatek związanych z danym projektem, drugi przechowuje listę zadań.
- Conemu – w mojej opinii najlepszy emulator konsoli na Windowsa, pozwala na dzielenie ekranu, obsługuje terminale w kartach i dziesiątki innych ciekawych funkcjonalności.
Jak widzicie webdeveloping na Windowsie nie jest tak straszny, jak malują, a nawet zestaw narzędzi, które się używa, jest taki sam, jak na innych platformach.

Komentarze: 7
Dobry tekst. Zajmuję się projektami IT i zawsze widzę zdziwienie jak opowiadam ile problemów napotykają specjaliści IT pracując nad nawet małymi projektami. Dla „zwykłych” odbiorców treści przykładowo iW to zwykła strona – nie wie ile potrzeba mechanizmów by ja przygotować.
Dobry tekst.
Dziękuję za miłe słowa.
Coś czuje, że jak się poważniej zabierzesz za fullstack to będziesz zmuszony do powrotu do Unixowych systemów….
Z tego co pamiętam, bower, gulp i grunt + ich pluginy nie lubia się z Windowsem i często kapryszą…
U mnie w firmie już jakiś czas temu podjęliśmy decyzję, że deweloperzy mają dowolność wyboru platformy, o ile jest to platforma Unixowa, bo na walkę z mankamentami Windowsa traciliśmy zbyt dużo czasu…
Z backendem jest o tyle ok, że odpalasz go właśnie w Dockerze. Z tego co pamiętam to jeszcze 1.5 roku temu nie dało się odpalić xdebug’a na natywnym Windowsie….
Schody zaczynają się przy froncie….
Xdebug zawsze działał. Co do gulp/grunt i całej nodowej ferajny, sam MS teraz używa tych narzędzi w ramach .net core i druga sprawa to, że właśnie po to wprowadzili Bash on Ubuntu on Windows. Przykładowo, do WordPressa jest narzędzie wp-cli, które połowicznie działa na Windowsie, ale w Bash on.. działa bez problemu. Nawet opcja wp server działa i całość jest dostępna po localhost.
Z Xdebugiem był na bank jakiś problem jeżeli chodzi o architekture (32bit a 64bit), nie pamiętam dokładnie detali, bo nie ja walczyłem z tym problemem.
Z samymi bibliotekami problemu nie ma. Schody zaczynają się przy konkretnych rozszerzeniach jak zaczynasz bardziej zaawansowane rzeczy typu generowanie sprite’ów itp.
No Krzysztofie – całkiem ciekawy setup, którym mam podobny :)
tyle ze uzywam web/phpstorm, który sponsoruje firma :)
Nigdy nie umiałem się przekonać do IDE, szczególnie, że większość czasu i tak klepię pluginy do WordPressa