Likwidowanie wiszących spójników
Wiszące spójniki na końcu zdania rozwiązano już dawno, ale niestety nie w internecie. Nie ma magicznego i prostego sposobu na ich zlikwidowanie na każdej stronie internetowej dla każdego urządzenia i każdego czytelnika, poza ręcznym wstawianiem tak zwanego non-breaking space, czyli spacji pomiędzy dwoma słowami niepozwalającej na ich rozdzielenie w przypadku napotkania końca linii (taką spację pod OS X wstawia się za pomocą skrótu Alt/Option + Spacja), zwanej „twardą spacją”. Dlatego robię to ręcznie, jednym skrótem klawiszowym, dzięki czemu zajmuje mi to mniej więcej dwie sekundy.
Wymagania
![]() Do tego makra jest potrzebna aplikacja Keyboard Maestro – bez niej za daleko nie zajedziecie. Szeroko o jej wykorzystaniu pisał tutaj Maciej Skrzypczak, a kilka moich archiwalnych wpisów znajdziecie tutaj.
Do tego makra jest potrzebna aplikacja Keyboard Maestro – bez niej za daleko nie zajedziecie. Szeroko o jej wykorzystaniu pisał tutaj Maciej Skrzypczak, a kilka moich archiwalnych wpisów znajdziecie tutaj.
Keyboard Maestro kosztuje zaledwie 36 dolarów (około 180 złotych z VAT-em), pomimo że jest wart znacznie więcej. Polecam kupno, bo ułatwia życie pod OS X. Na tyle, że nie umiałbym dzisiaj bez tego programu funkcjonować.
★ Keyboard Maestro →
Przepis
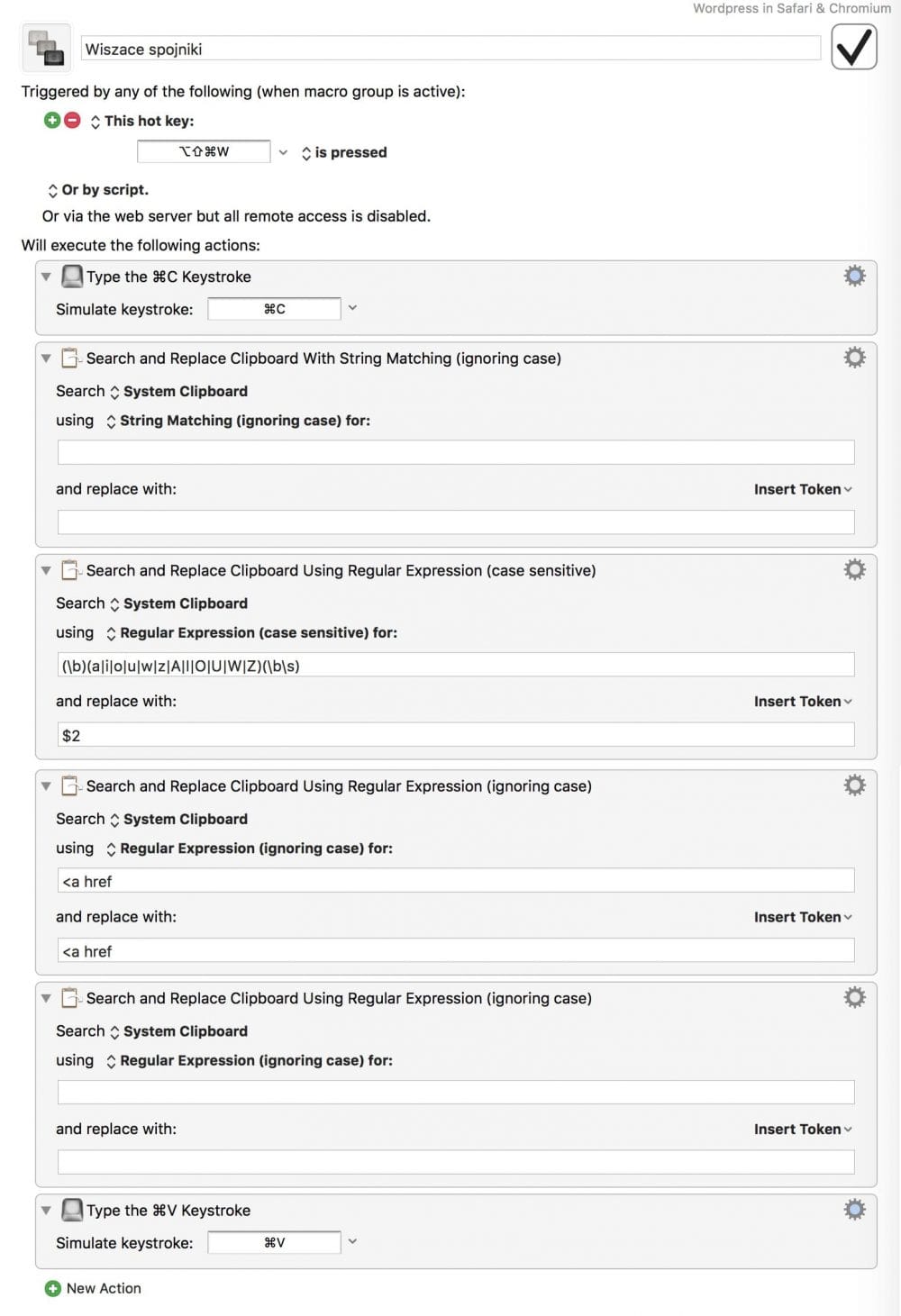
Poniżej możecie zobaczyć, jak wygląda przepis w skrócie. Aby go użyć, należy najpierw zaznaczyć tekst, w którym chcemy pozbyć się wiszących spójników (skrótem Command + A), a następnie wywołać go skrótem klawiszowym ⌘⌥⇧W (taki sobie ustawiłem, możecie go dowolnie zmienić).
- Pierwszym krokiem jest ustawienie trigger i hotkey – klawiszy, które wyzwalają makro.
- Przypominam, że tekst znaczymy ręcznie przed wyzwoleniem makra. Ten krok kopiuje tekst do schowka.
- Następny punkt jest ciekawy, bo polega na szukaniu niczego i zastąpieniu znalezionych rzeczy niczym w schowku – nic bardziej mylnego. Pole search ma wstawiony non-breaking space, czyli wpisujemy tam
Alt/Option + Spacja. W polu replace z kolei wstawiamy zwykłąSpację. Chodzi o to, aby wyeliminować z tekstu istniejące non-breaking space przed przejściem do następnego kroku. - Następnym krokiem będzie zastosowanie regular expression, aby znaleźć wiszące spójniki czy też „sieroty” i zwykłe spacje po nich zamienić na non-breaking space. Ponownie korzystamy z funkcji search and replace, ale tym razem w search wpisujemy
(\b)(a|i|o|u|w|z|A|I|O|U|W|Z)(\b\s), a w replace wstawiamy$2. - Punkt 4 niestety zamienia spację w znaczniku HTML
<a hrefna non-breaking space, tym krokiem więc ponownie przeszukuję cały tekst, aby je wyeliminować. W polu search w<a hrefjest non-breaking space, a w polu replace jest zwykła spacja. - Przedostatnim krokiem jest jeszcze jedno przeszukanie tekstu w poszukiwaniu zwykłych podwójnych spacji. Pole search ma wstawione dwie spacje, które zamieniam na jedną spację wstawioną w polu replace.
- Pozostaje teraz wkleić tekst w miejsce, z którego został skopiowany.
To właśnie dzięki temu makro nie ma w moich tekstach sierot. Możecie je pobrać z poniższego linka i zmodyfikować do swoich potrzeb.