Tworzenie własnych fontów
Eiji Nishidai stworzył aplikację na iPada (jest też wersja na Windows), za pomocą której można w bardzo prosty sposób tworzyć własne fonty – nazywa się iFontMaker [iOS/Windows]. Program zawiera narzędzia do budowania własnych liter i znaków za pomocą krzywych Béziera, ale można również rysować je odręcznie, między innymi za pomocą Apple Pencil. Od dawna myślałem o tym, żeby stworzyć własny font na bazie mojego odręcznego pisma.
Jako że interesuję się typografią, to kiedyś żywo fascynowałem się tematem tworzenia fontów. Pamiętam, że jak zobaczyłem koszt profesjonalnych narzędzi, z których korzystają najwięksi gracze na rynku, to złapałem się za głowę. Nigdy nie spodziewałem się, że będzie prosty program na iOS-a, który nie tylko pozwoli mi narysować każdy znak, ale potem, kilkoma kliknięciami, opublikować go w internecie, pobrać jako webfont lub jako TTF.
Obsługa iFontMakera jest banalnie prosta, ale niestety nie idealna. Rozmiar przestrzeni, w której tworzymy poszczególne znaki, można zmniejszać lub przybliżać, zależnie od potrzeb. Niestety, najmniejszy możliwy rozmiar nadal jest na tyle duży, że każda litera na moim iPadzie Pro jest kilkakrotnie większa, niż gdybym ją stawiał na kartce papieru. To niestety nie pozwala mi dokładnie odtworzyć mojego pisma, ponieważ zupełnie inaczej jest pisać literki małe, a inaczej stawiać ogromne kulfony, trzymając Pencil w połowie, aby móc wykonać odpowiedni zamach. Ale… to są krzywe i jest opcja zoomowania…
Sekunda. Zaraz wrócę. Właśnie wpadłem na pomysł.
Dzień później…
Udało się! Zajęło co prawda ciut więcej czasu, niż się spodziewałem, ale działała dokładnie tak, jak się tego spodziewałem! Woohoo!
Otóż mój pomysł z opcją zoomowania się sprawdził. Nie jest to idealne rozwiązanie, niestety. Jest też dosyć czasochłonne. Ale działa, a to najważniejsze. Otóż skończyło się na tym, że dodałem znacznie mniejsze wersje mojego pisma niż wymaga program, które następnie zwiększałem za pomocą odpowiedniego narzędzia. Niestety, wymagały pewnych korekt, a ostateczna wersja nadal wymaga paru poprawek – postaram się to zrobić w przyszłości.
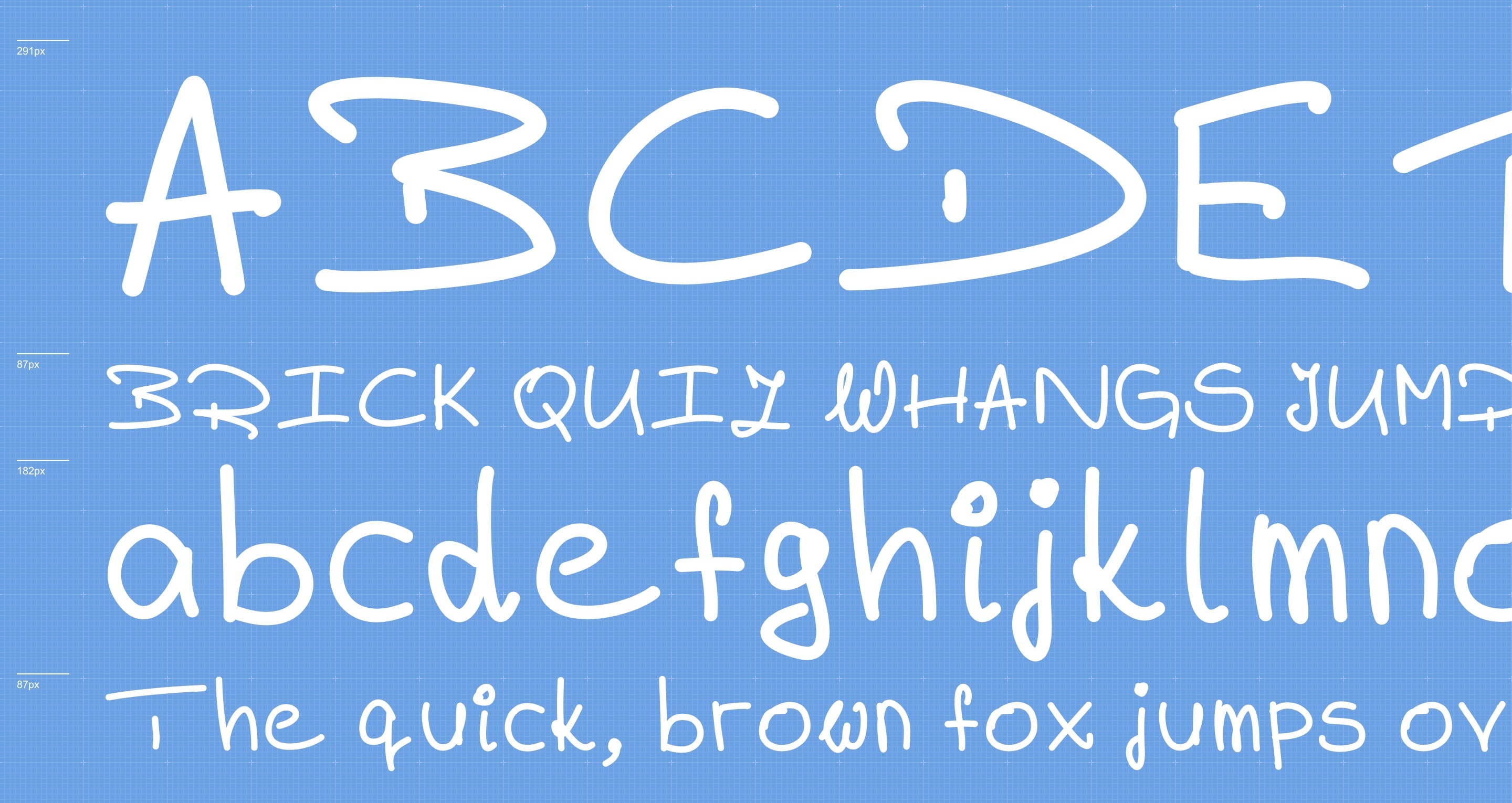
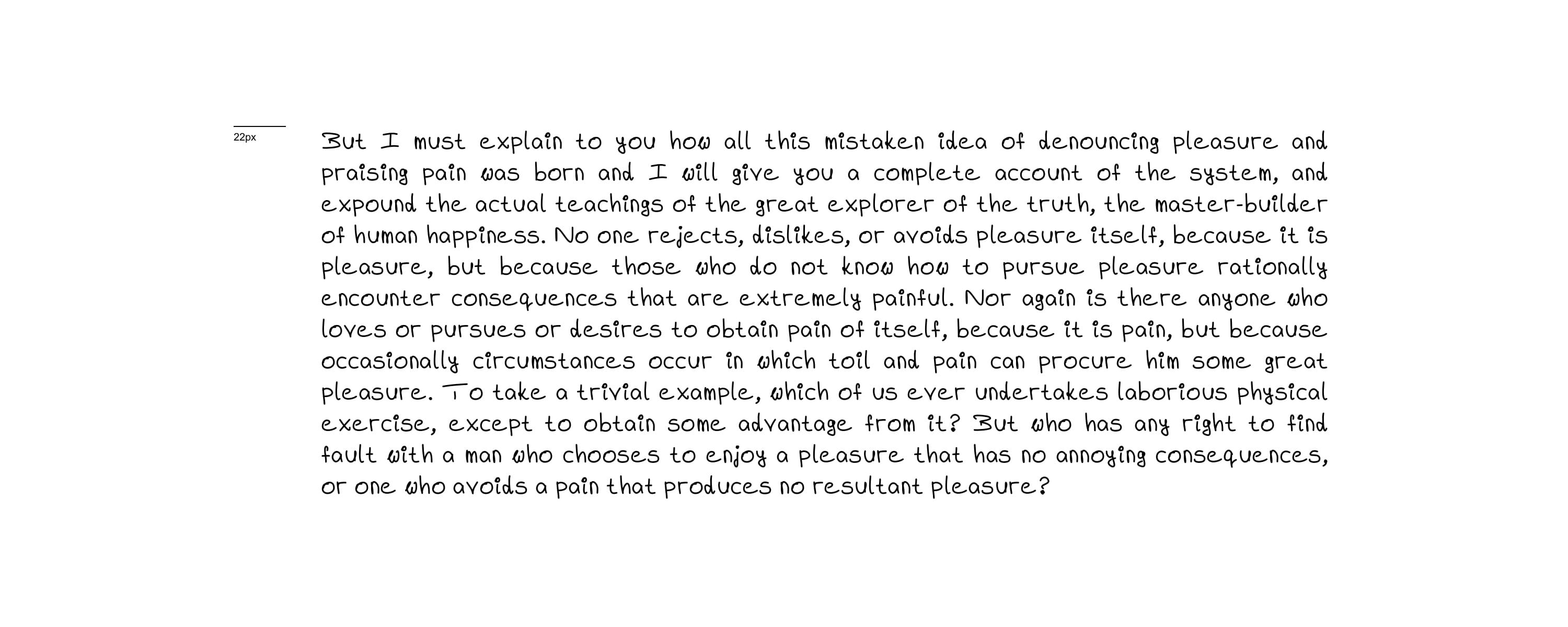
Cały proces stworzenia własnego fontu, łamiąc przy okazji wiele obowiązujących zasad, zajął mi dobre sześć godzin, jeśli nie dłużej. Nie dodałem jednak wszystkich znaków, ale na tyle dużo, że przy typowym wykorzystaniu powinno być ich wystarczająco. Stworzyłem też cztery jego wersje – UltraLight i Light, które są praktycznie nieczytelne, oraz Regular i Bold.
Font udostępniłem każdemu do niekomercyjnego wykorzystania tutaj:
- Moridin’s Sloppy Handwriting UltraLight
- Moridin’s Sloppy Handwriting Light
- Moridin’s Sloppy Handwriting Regular
- Moridin’s Sloppy Handwriting Bold
Jeśli to nie jest jasne, to od razu podpowiem, że technicznie ten font ma ogromną ilość „problemów” – to po prostu amatorska próba zaspokojenia mojej ciekawości.
Dajcie znać, jeśli stworzycie lub stworzyliście kiedyś coś podobnego.


Komentarze: 4
Swój font stworzyłem w … 1998 lub 1999 jeszcze na PC. Nie pamiętam jak się ten program nazywał, ale czcionka pozostała. Proces tworzenia był inny. Z programu drukowało się arkusz formatu A4 z kratkami do wpisania odręcznie odpowiedniego znaku (nad polem był wydrukowany znak, który należało wpisać poniżej). Następnie taki arkusz trzeba było zeskanować do programu. Program sam wektoryzował znaki. Można było w nim w pełni edytować własny font.
Z ciekawości zerknę do gotowej czcionki i może znajdę informację w jakim programie została wykonana.
O chętnie. Jak masz go gdzieś, to też podrzuć. 🙂
Wojtku, nazwę, program ;) czy czcionkę?
Font. 😉