Kontrola wielkości czcionki w mobilnym Safari
Wszyscy wiemy jaką wygodną funkcją w mobilnym (acz nie tytlko) Safari jest Reader, który nie dość, że przedstawia zawartość strony bez zbędnych elementów, jak chociażby reklamy, to jeszcze umożliwia dowolne powiększanie i zmniejszanie wyświetlanego tekstu. Niestety, nie na wszystkich stronach Reader jest aktywny i nie możemy kontrolować wielkości czcionki. Znalazł się jednak ktoś, komu udało się rozwiązać ten problem. Wszystko opiera się o sprytne wykorzystanie zakładek i krztyny JavaScript.
Aby dodać możliwość dowolnego powiększania i pomniejszania wielkości czcionki musimy wykonać kilka kroków:
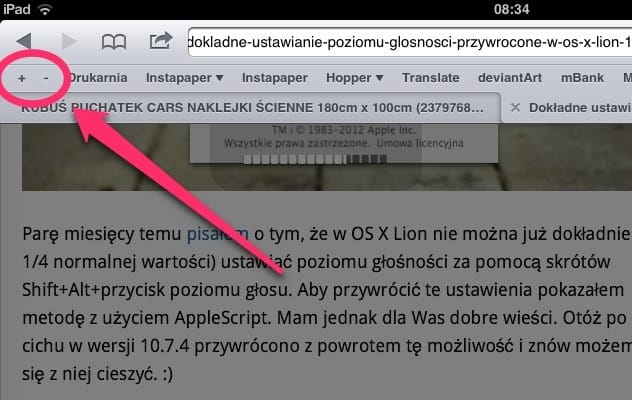
- Pierwszym z nich będzie dodanie zakładki do dowolnej strony i nazwanie jej odpowiednio, np. “+” lub “-”.
- Następnie przechodzimy do zakładek, wybieramy Edycja i przechodzimy do utworzonej przed chwilą zakładki. Tam edytujemy z kolei adres, który zastępujemy którymś z poniższych skryptów.
- Zatwierdzamy zmiany i wykonujemy podobną operację dla drugiej możliwości.
A tutaj wspomniane skrypty:
Na powiększenie wielkości czcionki:
javascript:var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s+=2;p[i].style.fontSize=s+"px"}Na pomniejszenie wielkości czcionki:
javascript:var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}Oczywiście najlepiej te zakładki umieścić na pasku zakładek, aby mieć do nich szybki dostęp.
Smacznego!
Źródło: OS X Daily

Komentarze: 5
Przecież w opcji Reader możemy regulować czcionki kombinacją „cmd” „+” „cmd” „-” lub zjeżdżając na dół strony ikonkami +/-.
Owszem, jednak w mobilnym Safari nie masz takiej możliwości ;)
Ale dzięki za uwagę, bo wskazałeś, że mój artykuł nie wskazuje na mobilne Safari bezpośrednio, a taki miałem zamysł :)
Heh, nie zauważyłem, że to iPad. :)
Porażka z Safari.. tylu opcji w nim brakuje, że masakra.. :(
Nie działa ten skrypty na opad z ios11 Pokazuje błąd
Może jest dostępna nowa wersja ?