Podziel się linkiem za pomocą QR Code
iCloud tabs to zdecydowanie świetne narzędzie. Stronę, którą mamy wyświetlaną na naszym Maku możemy niemal natychmiastowo uruchomić na iUrządzeniu. Co jednak w sytuacji, gdy nie posiadamy urządzenia mobilnego od Apple albo przyjdzie do nas znajomy z telefonem działającym na systemie Androida? Jednym z rozwiązań dzielenia się linkami może być wtedy QR Code.
Generatorów tych kodów jest dziś wiele. Ale przyznajmy, ich generowanie nie należy do błyskawicznych czynności. Tak się jednak składa, że Kay Rhodes stworzył sprytny bookmarklet, który od razu tworzy QR Code dla otwartej witryny. Jak dodać ten bookmarklet? Zobaczmy to na przykładzie Safari.
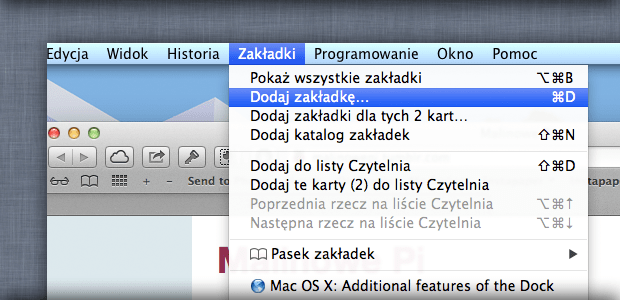
- Dodajemy nową zakładkę do dowolnej strony z poziomu menu Zakładki -> Dodaj zakładkę… lub wciskając klawisze
⌘ D. Najlepiej dodać ją na pasek zakładek, dzięki czemu będziemy mieli do niej ułatwiony dostęp.

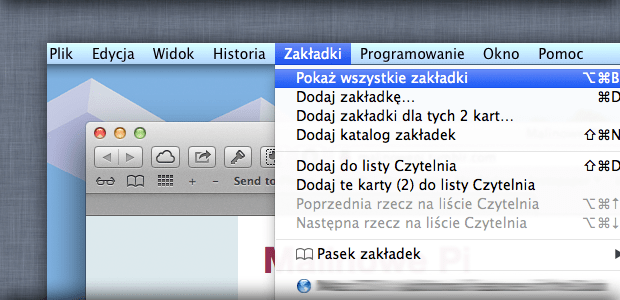
- Następnie przechodzimy do menedżera zakładek wybierając z menu Zakładki -> Pokaż wszystkie zakładki lub skrótem
⌥ ⌘ B.

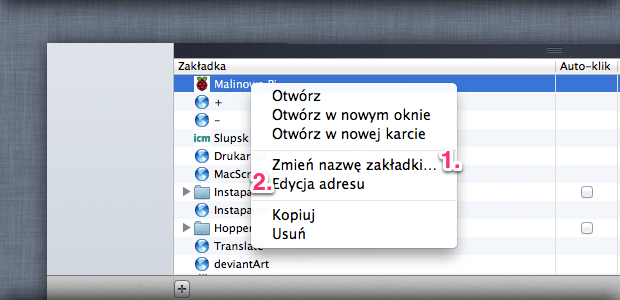
- Odszukujemy nowo dodaną zakładkę, klikamy prawym przyciskiem myszy i najpierw wybieramy Zmień nazwę zakładki… (1.), by nadać jej stosowną nazwę, a następnie w menu wskazujemy Edycję adresu (2.). W miejsce dotychczasowego adresu wklejamy poniższą linijkę kodu:
javascript:var%20qr=window.open(’‘,%20’Scan%20Me’,%20’toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=0,width=110,height=130‘);qr.document.write(’%3Cimg%20src=\‘http://chart.apis.google.com/chart?chs=100x100&cht=qr&chld=M|0&chl=’+document.location+%20‘\’%20/%3E%3Cbr%20/%3E%3Ca%20href=\‘javascript:self.close();\’%3EClose%20Me%3C/a%3E’);
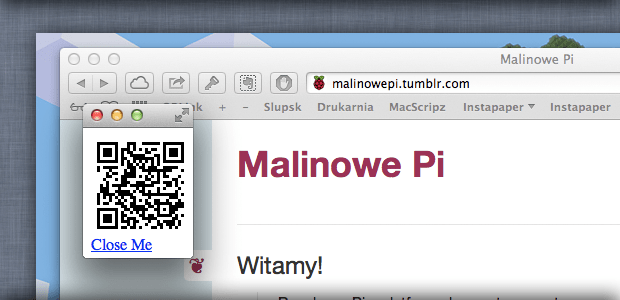
- Teraz możemy już wypróbować działanie bookmarkleta wchodząc na dowolną stronę i klikając na utworzoną zakładkę. W zależności od ustawień przeglądarki QR Code pojawi się jako osobne, małe okienko, bądź jako nowa zakładka.

Pozostaje nam tylko uruchomić w swoim mobilnym urządzeniu stosowną aplikację odczytującą QR Code (dla iUrządzeń polecam darmową aplikację Scan).
P.S.: Jeden z naszych czytelników, Jakub Kubacki, znalazł inny, fajnieszy bookmarklet działający na podobnej zasadzie, ale nie otwiera on QR Code w osobnym oknie tylko wyświetla go “nad” wyświetlaną aktualnie stroną. Aby go wypróbować wystarczy, że podmienimy powyższy kod tym:
javascript:(function(){if(document.getElementById){var x=document.body;var o=document.createElement('script');if(typeof(o)!='object') o=document.standardCreateElement('script');o.setAttribute('src','https://qrbookmarklet.googlecode.com/svn/trunk/qr.js');o.setAttribute('type','text/javascript');x.appendChild(o);}})();
Źródło: Mac OS X Hints
Komentarze: 6
Sporo roboty. Można tak:
– kopiujemy adres interesującej nas strony
– wpisujemy goqr.me/tu_wklejamy_adres_strony i klikamy enter
– otwiera się strona z wygenerowanym kodem QR.
Może i sporo roboty z ustawieniem wszystkiego, ale potem już jest szybciej, niż w Twojej metodzie, bo wystarczy jeden klik. :)
Albo i jeden stuk jak to odpowiednio ustawić w BetterTouchTool
Hmm… coś nie tak? http://postimage.org/image/a5bpqbw6f/
Znalazłem alternatywny kod. IMHO działa jeszcze fajniej:
javascript:(function(){if(document.getElementById){var x=document.body;var o=document.createElement(’script’);if(typeof(o)!=’object’) o=document.standardCreateElement(’script’);o.setAttribute(’src’,’https://qrbookmarklet.googlecode.com/svn/trunk/qr.js’);o.setAttribute(’type’,’text/javascript’);x.appendChild(o);}})();
Rzeczywiście, fajnie to działa. :)