Kreatywny wygaszacz ekranu z wykorzystaniem mediów społecznościowych
Wygaszacz ekranu to widok może nie zawsze przykuwający naszą uwagę, ponieważ w trakcie pracy przy komputerze raczej się nie uruchomi. Zdarza się jednak, że odchodzimy od komputera na jakiś czas lub robimy sobie przerwę. Dlaczego by więc nie umilić sobie tego okresu obejrzeniem ciekawych fotografii albo inspirujących projektów graficznych? Dzięki takim serwisom jak Dropbox, IFTTT, Instagram, Dribbble oraz wielu innym możemy sami stworzyć zawsze “świeży”, kreatywny wygaszacz ekranu.
Co prawda przepis nie należy do najszybszych, ale postaram się wyjaśnić wszystko w jak najłatwiejszy sposób. Zacznijmy więc od przygotowania.
Dla ułatwienia przygotowałem również mały spis treści:
- Podstawa
- Przygotowujemy serwisy, z których pobierane będą zdjęcia
- Uruchamiamy wygaszacz
- Bonus: czyszczenie starych plików przy pomocy Hazel
Podstawa
Pierwsze co musimy zrobić, to upewnić się, że posiadamy konta przynajmniej w dwóch serwisach: Dropbox oraz IFTTT. Pierwszego z nich raczej nikomu nie trzeba przedstawiać, jak wiadomo jest to chmura umożliwiająca przechowywanie naszych plików. Z kolei drugi serwis (którego pełna nazwa brzmi If This Then That, czyli w wolnym tłumaczeniu „jeśli jedno, to drugie”) ma na celu zautomatyzowanie przeróżnych czynności, które związane są z mediami społecznościowymi i nie tylko. W zasadzie można by poświęcić temu serwisowi osobny artykuł, dlatego na razie będziemy mogli zapoznać się z częścią jego możliwości, jakie będą potrzebne w tym poradniku. Jeśli więc nie posiadacie jeszcze kont we wspomnianych serwisach, to możecie zrobić przy pomocy poniższych linków:
- rejestracja w Dropboksie – rejestrując się za pomocą tego odnośnika otrzymacie dodatkowo 500MB przestrzeni do wykorzystania.
- rejestracja w IFTTT
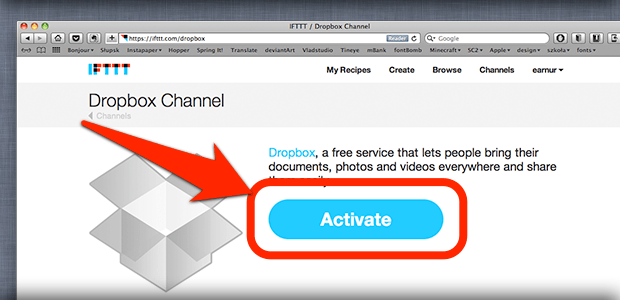
Po zarejestrowaniu się przechodzimy do IFTTT, logujemy na swoje konto i wybieramy zakładkę Channels. Tam z kolei odszukujemy ikonę Dropboksa i łączymy te dwa serwisy klikając na przycisk Activate.

Ostatnią rzeczą jeśli chodzi o podstawy będzie przygotowanie folderu, do którego pobierane będą zdjęcia. Musi się on znajdować w folderze Dropboksa (który domyślnie jest w katalogu domowym). W moim przypadku zdecydowałem się utworzyć katalog IFTTT, a w nim jeszcze jeden ScreenSaver.
Przygotowujemy serwisy, z których pobierane będą zdjęcia
Podstawy mamy już przygotowane. Teraz czas wybrać, skąd będziemy chcieli czerpać źródło inspiracji. Oczywiście nie jesteśmy ograniczeni tylko do jednego. Wszystko sprowadza się po prostu do utworzenia osobnych akcji dla każdego z serwisów w IFTTT. W związku z tym, że serwisów takich jest bardzo dużo, to posłużymy się trzema, z których korzystam akurat ja.
Instagram jest jedynym spośród wymienionych w tej sekcji serwisów wymagającym rejestracji z poziomu iPhone’a lub telefonu opartego na Androidzie.
Choć panuje pogląd, że na Instagramie uświadczymy tylko zdjęć potraw, to wśród ich gąszczu można również odnaleźć inne, “normalne” fotografie, pełne wdzięku i inspiracji. Dlaczego by więc ich nie wykorzystać we własnym wygaszaczu ekranu?
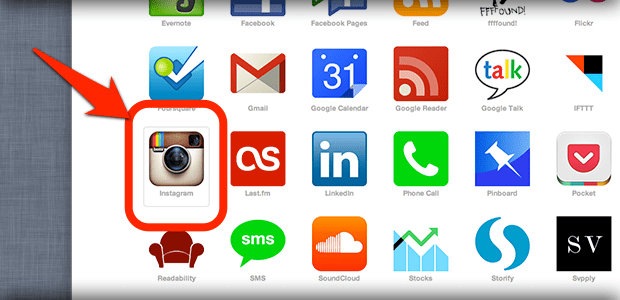
Pierwsze, co musimy zrobić, to przechodzimy do zakładki Channels i aktywujemy Instagram.
Teraz możemy przystąpić do stworzenia pierwszej “recepty”:
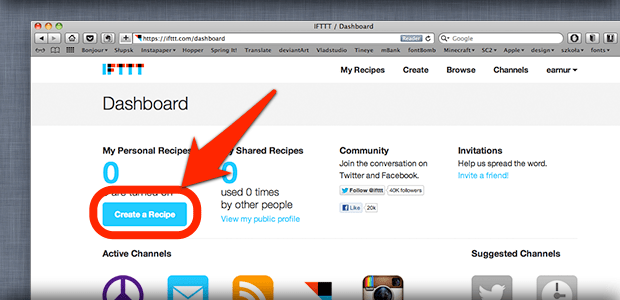
- klikamy na zakładkę Create,

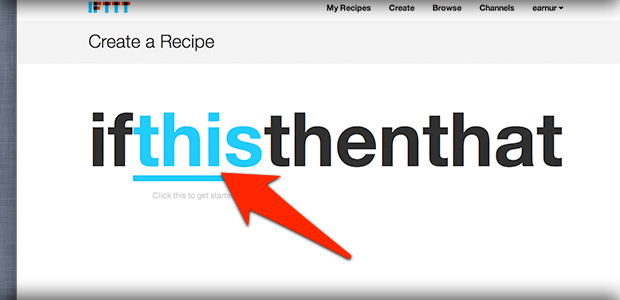
- klikamy odnośnik do słowa this

- z listy kanałów wybieramy Instagram

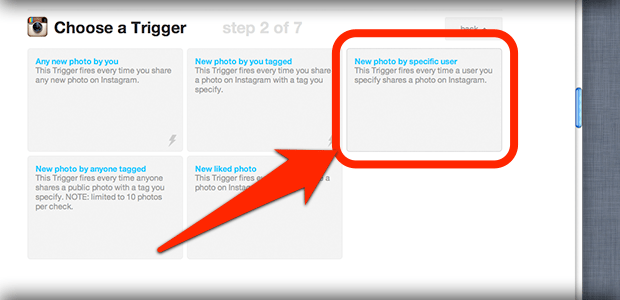
- w następnym kroku wskazujemy na pole New photo by specific user

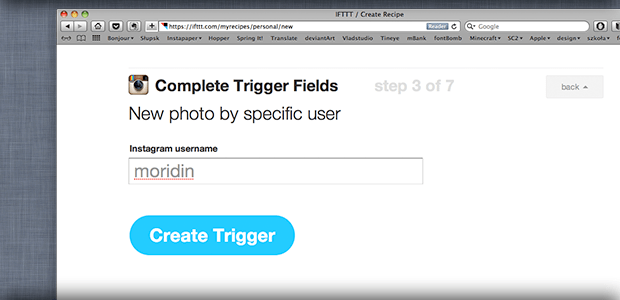
- wpisujemy nazwę użytkownika, którego zdjęcia chcemy pobierać i klikamy Create Trigger. Ciekawe fotografie wykonuje na przykład mój redakcyjny kolega Wojtek Pietrusiewicz

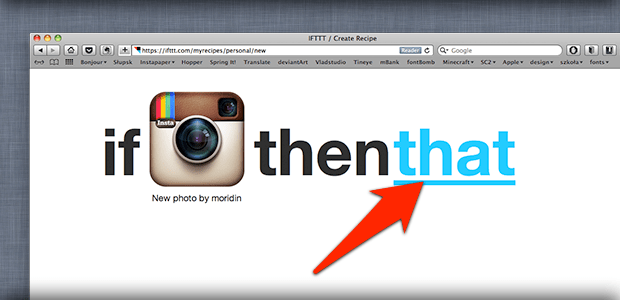
- przechodzimy teraz do drugiej części przepisu klikając odnośnik that

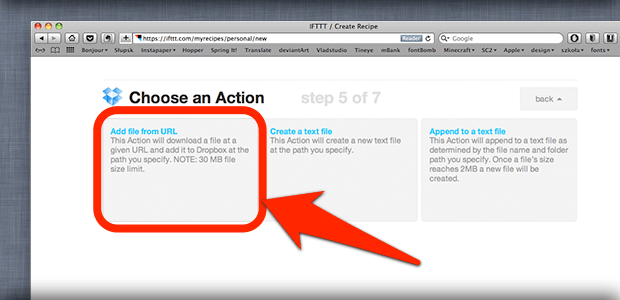
- wybieramy Dropbox i na następnym ekranie pole Add file from URL

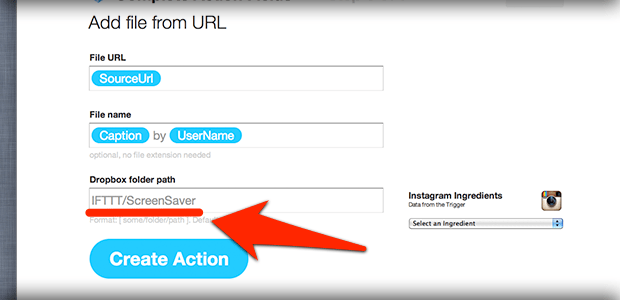
- w sekcji Complete Action Fields pozostawiamy pierwsze dwa pola, natomiast w trzecim podajemy ścieżkę do folderu, do którego mają być pobrane fotografie. Jak pamiętacie, stworzyliśmy już taki katalog, dlatego wpisujemy w tym miejscu
IFTTT/ScreenSaver. Klikamy następnie Create Action.

- w ostatnim kroku podajemy krótki opis dla danej recepty i klikamy Create Recipe.
W ten sposób utworzyliśmy pierwszą akcję, która w momencie, gdy Wojtek (lub inna wybrana przez Was osoba) doda zdjęcie do Instagram spowoduje pobranie jego fotografii we wskazane przez nas miejsce.
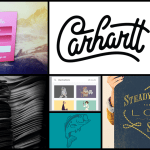
Dribbble
Serwisem, który aż kipi od inspiracji jest zdecydowanie Dribbble. Co prawda jest on “zamknięty” na rejestrację (można to zrobić tylko poprzez zaproszenie), jednak do samego oglądania treści nie jest to zupełnie potrzebne. Mało tego, serwis ten udostępnia RSS, który prezentuje najświeższe, popularne prace użytkowników Dribbble. Oczywiście będziemy mogli to wykorzystać do naszego wygaszacza. Tym razem nie będziemy jednak tworzyli akcji od początku, ale wykorzystamy gotową, stworzoną przez inną osobę, która ją udostępniła. W tym celu logujemy się na swoje konto ifttt.com, a następnie klikamy w ten link.
Jedyne, co musimy zmienić w tej akcji, to miejsce, gdzie zapiszemy zdjęcia. W naszym przypadku w pole Dropbox folder path wpiszemy IFTTT/ScreenSaver. Dribbble zapewnia codzienną dawkę inspiracji w sporej ilości.
Inne źródła
Być może ktoś z Was nie ma ochoty korzystać ani z Instagram, ani z Dribbble. Istnieje przecież wiele stron z pracami, fotografiami, które zapewniają równie dobrą, o ile nie lepszą jakość, inspirację, itp., itd.
IFTTT umożliwia nam dodanie również i takich stron, o ile posiadają swoje kanały RSS. W takim wypadku dodajemy je następująco:
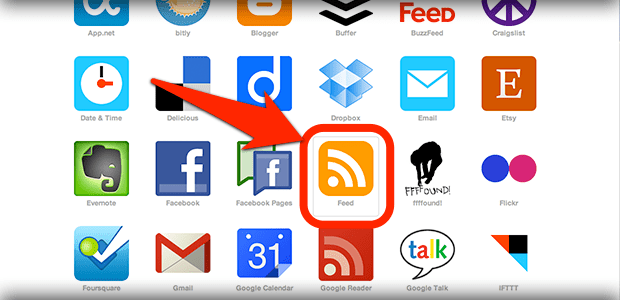
- w serwisie IFTTT.com wybieramy zakładkę Create i jako akcję początkową (this) wskazujemy Feed

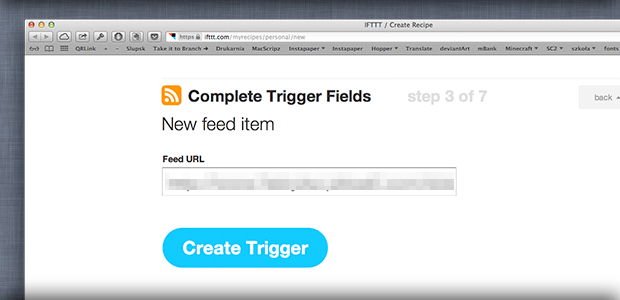
- w kolejnym kroku wybieramy ramkę New feed item, a w polu Feed URL wpisujemy adres do danego RSS’a

- jako “reakcję” (that) tradycyjnie już wskazujemy na Dropbox i ramkę Add file from URL. Tam z kolei w polu Dropbox folder path podajemy naszą ścieżkę
IFTTT/ScreenSaveri klikamy Create Action.
Uruchamiamy wygaszacz
Skoro mamy już wszystko przygotowane do naszego wygaszacza, pora na jego ustawienie:
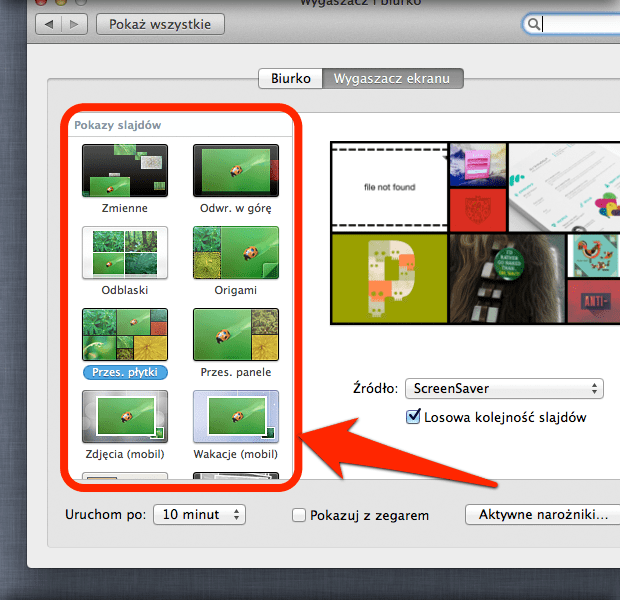
- uruchamiamy Preferencje systemowe i przechodzimy do sekcji Wygaszacz i biurko

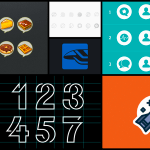
- z listy po lewej wybieramy najbardziej nam odpowiadający wygaszacz z podsekcji Pokazy slajdów (ja np. wybrałem przesuwane płytki)

- jako źródło wskazujemy folder, w którym zapisywane są pobrane zdjęcia i/lub projekty, czyli w opisywanym tu przypadku będzie to katalog ScreenSaver będący wewnątrz IFTTT, który to z kolei jest zawarty w folderze Dropbox.
Ostatnią rzeczą, jaką nam pozostaje, jest ustawienie czasu, po jakim wygaszacz ma się uruchamiać no i pozostawienie komputera w bezczynności, żeby można było zobaczyć efekt naszej pracy. Oczywiście niecierpliwi mogą wybrać opcję podglądu wygaszacza.
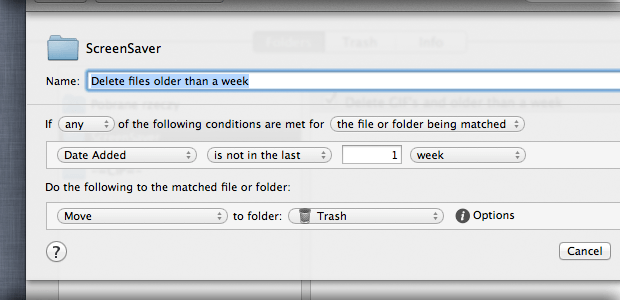
Bonus: czyszczenie starych plików za pomocą Hazel
Jeśli tak jak ja zdecydujecie się na dodanie do swojego wygaszacza prac z Dribbble, to szybko się okaże, że przybędzie Wam dużo plików. Co prawda nie ważą one zbyt wiele, ale po jakimś czasie może uzbierać się tego paręnaście megabajtów. Załóżmy, że chcielibyśmy pozostawić pliki, które są nie starsze niż tydzień. Oczywiście, moglibyśmy robić to ręcznie. Jednak jeśli jesteście przypadkiem w posiadaniu aplikacji Hazel, to łatwo można sobie ten proces “oczyszczania” ułatwić. A jeżeli jeszcze jej nie posiadacie, to zachęcam do przeznaczenia na nią tych 25$, z pewnością nie pożałujecie. Wracając do naszego problemu, konfiguracja usuwania plików starszych niż 7 dni w Hazel wygląda następująco.

A czy Wy macie swoje źródła, z których można czerpać inspirację lub po prostu podziwiać piękne projekty?


Komentarze: 3
Na załączonych screenach widzę problem z ikoną dodawania do zakładek (przy pasku adresu) w Safari. http://cl.ly/2J0h442A2i293F2U471T
Problem ten dotknął jedynie polską wersję plików Safari. Tu jego rozwiązanie:
http://myapple.pl/wiadomosci/220708-artykul-apple-wydalo-aktualizacje-przegladarki-safari-5_1_4-a-3.html#post1838999
a tu plik do podmiany po drobnych jeszcze poprawkach (nowszy niż w linku powyżej):
http://cl.ly/272q0N2e0E3s123y2T0s
BTW problem ze zbyt wielką minimalną szerokością okna nowego iTunes 11.0.2 również dotyczy polskiej wersji. Ciekawe.
Sadzę, że można zaoszczędzić te 25$ używając crona (bądź launchdaemona) oraz polecenia find. Polecam zgłębienie tematu ;)
Nie przeczę, że można, aczkolwiek wątpię, że ZU chciałby się w to bawić. :)