Editorial – wgrywanie zdjęć do WordPressa
Wczoraj wspominałem o tym, że Editorial pozwolił mi na sporą kontrolę nad wpisami publikowanymi na naszej stronie, która opiera się na WordPressie. Chciałbym Wam zaprezentować, jak na przykład za pomocą tego edytora tekstowego można przesyłać zdjęcia.
Na początku chciałbym na chwilę wrócić do mojego poprzedniego workflow, które wykorzystywałem do przesyłania zdjęć. Po pierwsze, było dostępne tylko na komputerze, chcąc więc napisać coś mobilnie, musiałem wszystko robić metodą tradycyjną, czyli przez panel administracyjny. Po drugie, grafiki w odpowiednich rozmiarach tworzone były nie przez silnik samego WordPressa, ale z poziomu mojego własnego skryptu. Po trzecie wreszcie, przesyłanie zdjęć wiązało się z dostępem do FTP, co wymagało założenia odrębnego konta i innych komplikacji (włącznie z pilnowaniem, by niechcąco czegoś nie wyrzucić).
Specjalny workflow do Editorial sprawuje się dużo lepiej. Oczywiście najważniejsze – dostępny jest w pełni z iPada. Nie muszę korzystać z komputera, by uruchamiać jakieś procesy. Do tego przesyłane zdjęcia zachowują się tak, jakby były wrzucane przez zwykły panel administracyjny – tworzone są więc wszystkie wymagane miniatury. A ja otrzymuję przygotowany link. Całe workflow działa dzięki jednej, świetnej właściwości Editorial – możliwości wgrywania modułów do Pythona.
Instalacja modułu XMLRPC
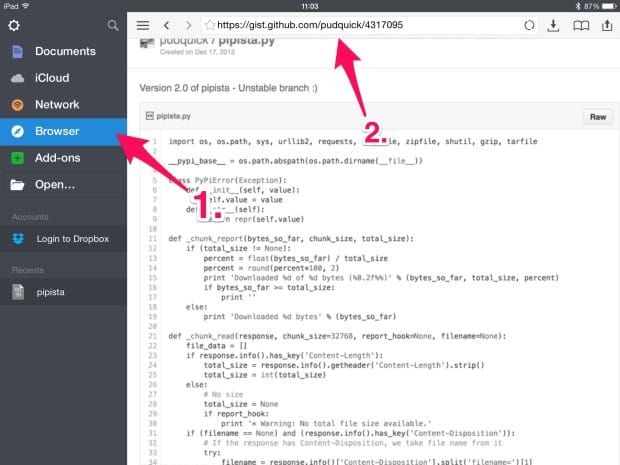
Do wgrywania dodatkowych modułów posłużymy się specjalnym skryptem pipista.py, który dostępny jest na stronie GitHub. Aby prawidłowo pobrać plik polecam pobranie darmowej aplikacji Documents 5 firmy Readdle. Po jej uruchomieniu przechodzimy do zakładki Browser, a następnie wklejamy link do GitHub'a.
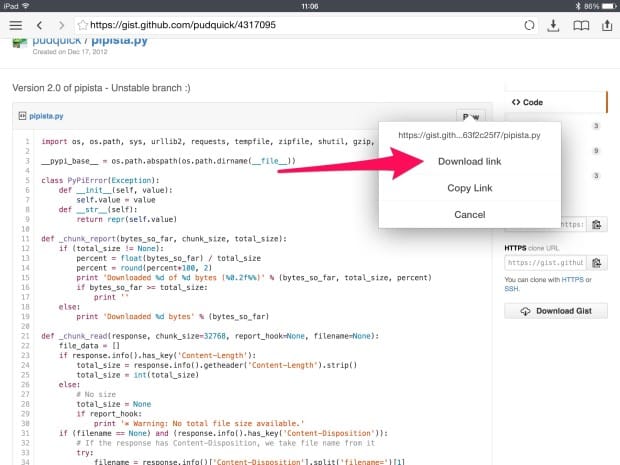
Po załadowaniu strony przytrzymujemy palec na przycisku RAW i wybieramy Download link.
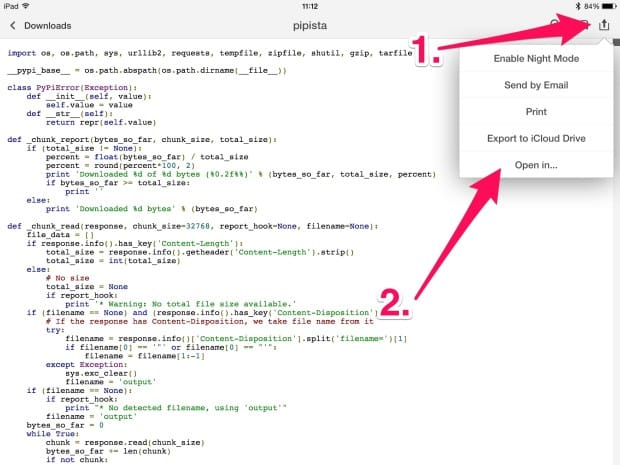
Przechodzmy teraz do Editorial i upewniamy się, że jesteśmy w katalogu Local Files (a nie np. w katalogu Dropboksa). Wracamy do aplikacji Documents, do katalogu Downloads i wskazujemy pobrany przez nas plik – powinien otworzyć się jego podgląd. W tym widoku wskazujemy ikonę udostępniania, wybieramy Open In, a następnie Editorial.
Zauważmy, że Editorial nie pozwoli nam podejrzeć tego pliku ze względu na ograniczenia narzucone przez Apple. Całe szczęście nam to nie przeszkadza. Musimy przełączyć się na widok konsoli (z widoku jakiegoś dokumentu przesuwamy ekran od prawej krawędzi w lewo) i tam wpisać dwa polecenia:
import pipista
Po jego zatwierdzeniu nie powinien pokazać się żaden komunikat – to prawidłowa reakcja. Drugim poleceniem będzie:
pipista.pypi_install('python-wordpress-xmlrpc')
Tutaj z kolei zostanie pobrany, a następnie rozpakowany moduł XMLRPC. Zauważymy, że w katalogu Local Files pojawi się nowy katalog – pypi-modules. To będzie oznaczało, że zrobiliśmy wszystko prawidłowo!
Instalacja i konfiguracja workflow
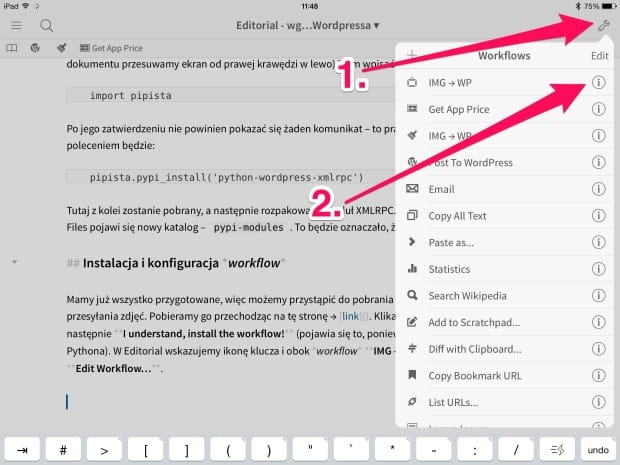
Mamy już wszystko przygotowane, więc możemy przystąpić do pobrania i skonfigurowania workflow do przesyłania zdjęć. Pobieramy go przechodząc na tę stronę → link. Klikamy Install workflow…, a następnie I understand, install the workflow! (pojawia się to, ponieważ akcja zawiera kilka skryptów Pythona). W Editorial wskazujemy ikonę klucza i obok workflow IMG → WP – ikonę i, a potem Edit Workflow….
W podglądzie workflow musimy skonfigurować dwie rzeczy. Po pierwsze, w pierwszym elemencie – Set SiteURL – musimy wstawić odpowiedni link do pliku xmlrpc.php. Jeśli nasz WordPress zainstalowany jest w „głównym katalogu” domeny mojadomena.pl, link będzie wyglądać tak:
http://mojadomena.pl/xmlrpc.php
Drugą rzeczą, jaką musimy wypełnić jest element Fill Login: WordPress, gdzie w polu Username podajemy nazwę naszego użytkownika, którym się logujemy do WordPressa.
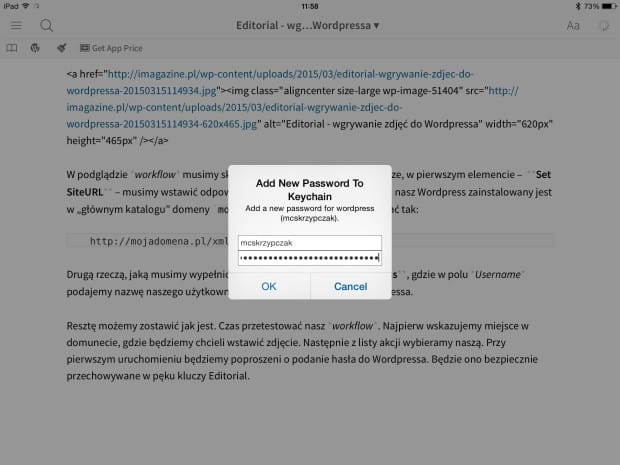
Resztę możemy zostawić jak jest. Czas przetestować nasz workflow. Najpierw wskazujemy miejsce w domunecie, gdzie będziemy chcieli wstawić zdjęcie. Następnie z listy akcji wybieramy naszą. Przy pierwszym uruchomieniu będziemy poproszeni o podanie hasła do WordPressa. Będzie ono bezpiecznie przechowywane w pęku kluczy Editorial.
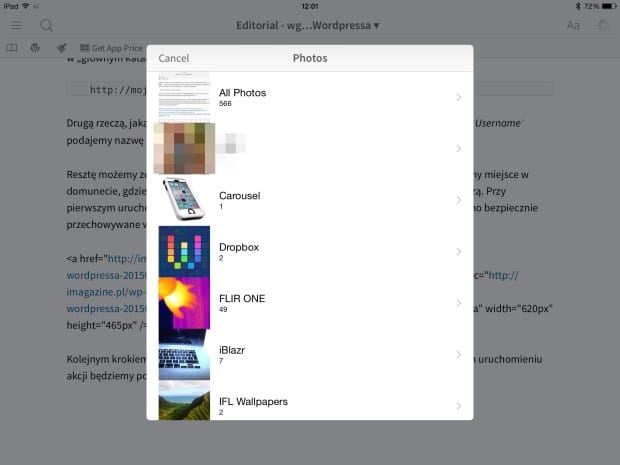
Kolejnym krokiem będzie wybranie zdjęcia spośród dostępnych albumów (przy pierwszym uruchomieniu akcji będziemy poproszeni o przyznanie praw dostępu do zdjęć).
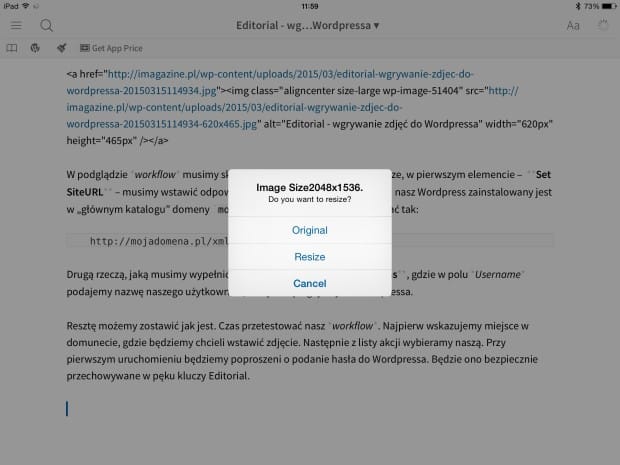
Następnie wskażemy, czy wybrane zdjęcie ma być przesłane (chodzi tu tylko o samo przesłanie na serwer WordPressa, ustalenie rozmiaru wstawianego do wpisu będzie później) w rozmiarze oryginalnym (Original), czy chcemy je przedtem przeskalować (Resize). W przypadku wybrania drugiej opcji podamy szerokość, do jakiej zdjęcie ma być zmniejszone.
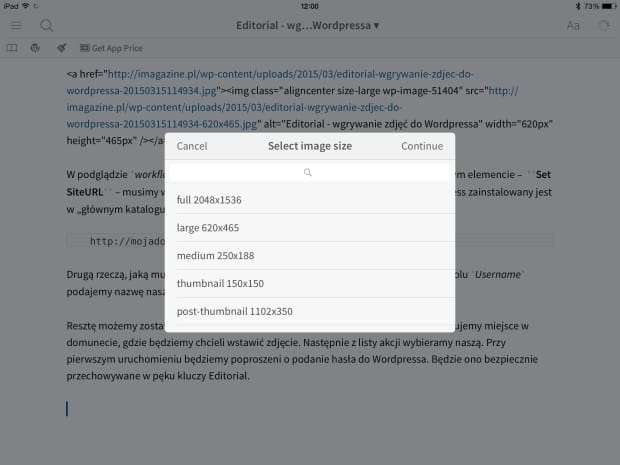
Teraz zacznie się „magia” – nasz workflow skomunikuje się z Wordpressem i pobierze wszystkie predefiniowane wielkości wstawianych zdjęć, spośród których będziemy musieli wskazać jedną.
Chwilę później do wpisu wstawiony zostanie link HTML.
Jak pewnie zauważyliście, nazwa pliku nadawana jest automatycznie według schematu: nazwa wpisu bez polskich liter i ze spacjami zastąpionych przez znak - oraz dodanym na końcu numerem, który powstaje z połączenia daty i czasu. Dzięki temu mamy pewność, że dana nazwa się nie powtórzy. Dodatkowo wstawione zdjęcie jest również linkiem do oryginału.
Omówiona akcja jest autorstwa Jacka Zimmermanna i zmodyfikowana przeze mnie.
W następnej części pokażę Wam, jak przygotowany wpis opublikować w Wordpressie.
Źródło: jackenhack.com