Flow
W ostatnim wydaniu Weekly mogliście przeczytać, jak to się stało, że w ogóle poznaliśmy ekipę iMagazine.
Po miesiącu, w ciągu paru dni, w końcu otrzymaliśmy zarys tego, na co czekaliśmy.
Chyba nie było nawet projektu graficznego. Za kodowanie zabrałam się na poważnie dopiero 23 czerwca, jak pokazuje wersja, którą mam na dysku. Tydzień później były ostatnie duże zmiany w CSS-ie. Tydzień, tyle tak naprawdę zajął proces kodowania tego, co widzicie.
Tworzenie to inna para kaloszy.
Co tak długo?
Zrobię nagłówek i stopkę, ustawię odpowiednie nagłówki w pliku CSS, dodam podstawowy plik main.js , ewentualnie app.js . Zarejestruję menu i przestrzenie na widgety. To jest start. Mdły. Moment, kiedy w teorii coś się dzieje, ale nie ma to jeszcze nic wspólnego z ostatecznym efektem.
Większość mojej pracy to myślenie nad tym, jak coś zrobić. Przy najprostszych stronach nie ma filozofii, ale przy większych projektach trzeba się zastanowić. Jak najmądrzej coś zrobić? Jak stworzyć najpopularniejsze elementy tak, żeby dostosowywanie ich nie było problematyczne i zarazem było po prostu logiczne, intuicyjne.
Później po prostu siadam i piszę, bo wiem, co robię, a większość kluczowych elementów została już przeze mnie wcześniej rozpisana w głowie. Nie błądzę, nie szukam, bo to zrobiłam już wcześniej. Teraz to już tylko składanie puzzli, w większości z elementów, które sama muszę jeszcze przygotować.
Praktyka, czyli case study cz. 1

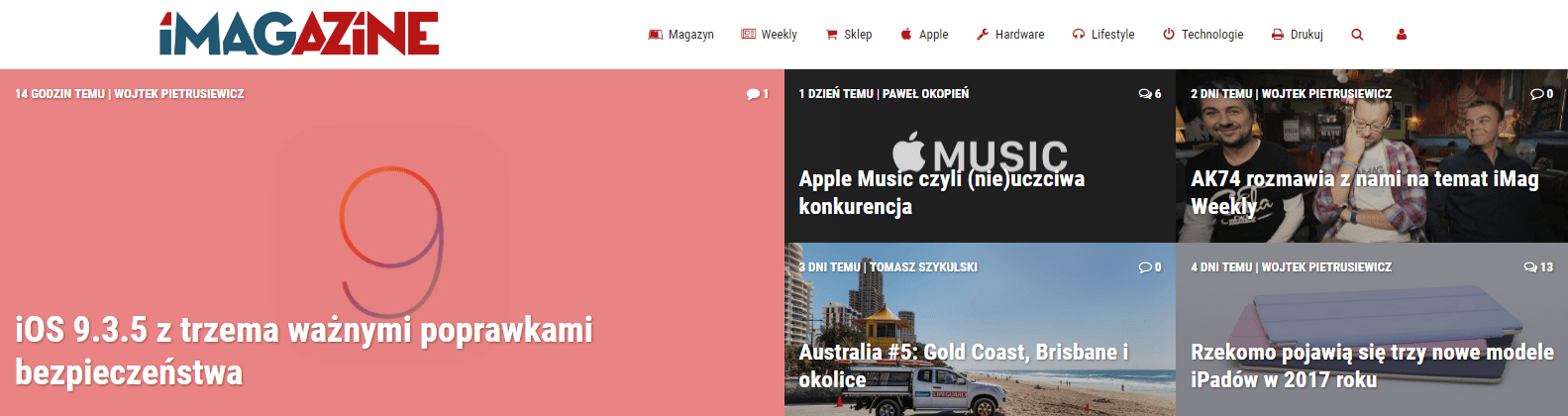
Tak wygląda nagłówek. Nie zmienił się chyba za bardzo od dnia premiery ponad rok temu.
Logo zmienia się kilka razy w roku, a jego kolory determinują akcenty na stronie. Chłopcy są ogarnięci w plikach HTML, więc Wojtek sam je modyfikuje, pozwalając mi jeszcze trochę odsunąć moment, gdy dodam jego pełnoprawną obsługę w panelu personalizacji strony. Soon™.
Ikonki ustawiane są w strukturze menu. Dodanie ich jako metadane kategorii byłoby ciut wygodniejsze, ale jednak wciąż nie byłoby dobrym rozwiązaniem, jako że w menu znajdują się również strony, a sama hierarchia oderwana jest od tego, co autorzy widzą w panelu administracyjnym.
 Najciekawsze (a może po prostu moje ulubione?) jednak są te kafelki, które w teorii pokryte są kolorowym gradientem, choć w praktyce ostatnio nikomu nie chce się myśleć nad dwoma różnymi kolorami. Przy dodawaniu tekstów można je zdefiniować, a specjalna kategoria umieszcza tekst w tej właśnie sekcji. Proste i przyjemne.
Najciekawsze (a może po prostu moje ulubione?) jednak są te kafelki, które w teorii pokryte są kolorowym gradientem, choć w praktyce ostatnio nikomu nie chce się myśleć nad dwoma różnymi kolorami. Przy dodawaniu tekstów można je zdefiniować, a specjalna kategoria umieszcza tekst w tej właśnie sekcji. Proste i przyjemne.
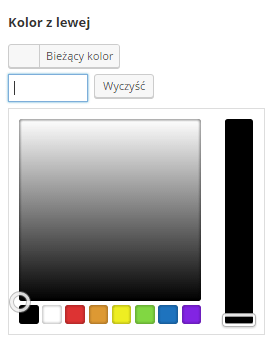
Przy okazji kolorów – może już zauważyliście, że część tekstów, nawet tutaj w Weekly, ma swoją indywidualną kolorystykę, przekładającą się na tło, nagłówki i akcenty. Mała rzecz, technologicznie prosta (bo zaczyna się od pola Ustaw własne kolory, które jeśli jest zaznaczone, wywołuje odpowiedni kawałek kodu CSS), a jednak efekty bywają oszałamiające.
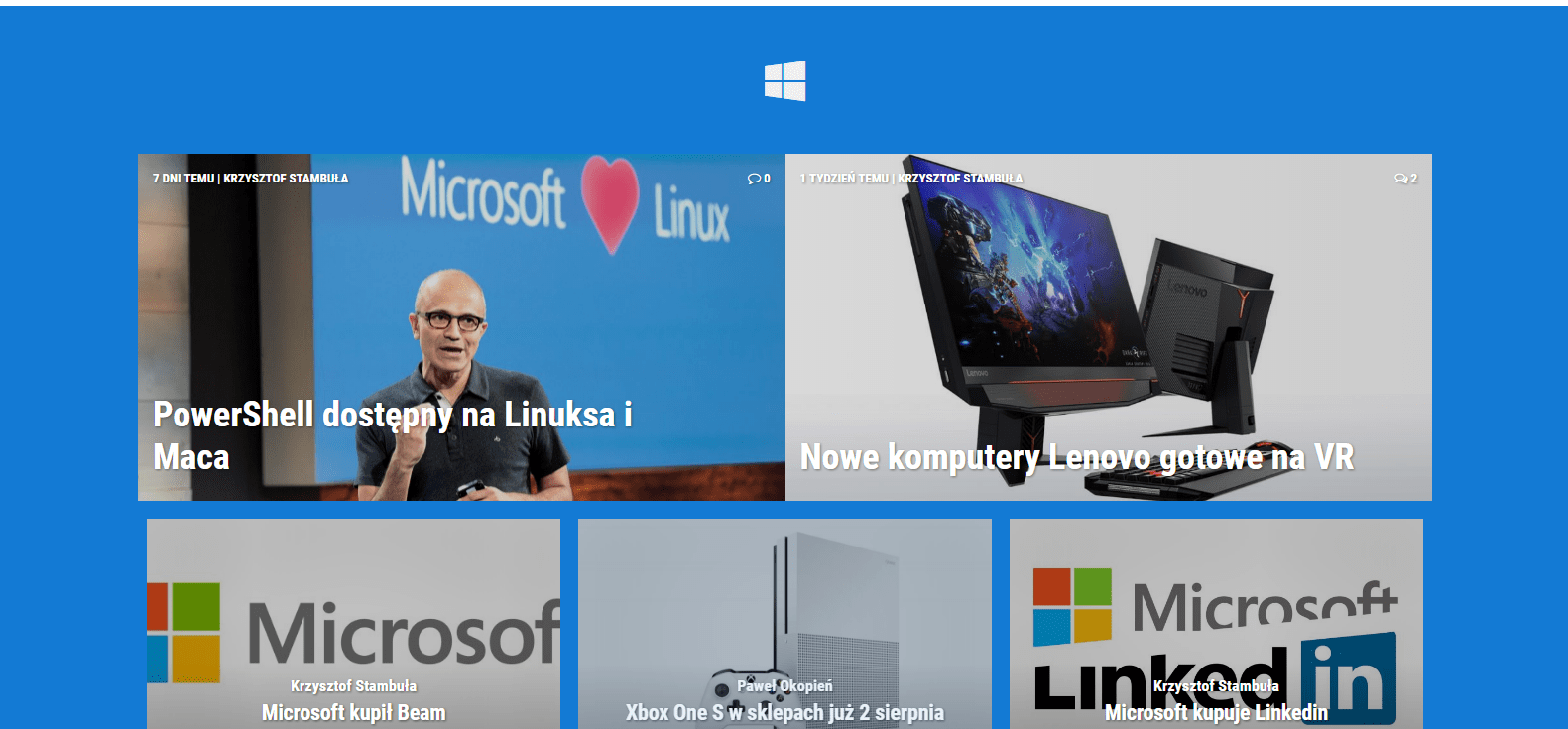
Wracając jednak do wersji 1.0. Było sporo rzeczy, które trzeba było przemyśleć już na starcie, by nie zapędzić się w kozi róg i nie ocknąć w pewnej chwili z myślą: „cholera, to się dało prościej”. Może zauważyliście, że czasem na głównej pojawia się sekcja tematyczna zaraz pod magazynem? Nie wskakuje ona za często, ale stworzenie jej, było jednym z większych wyzwań.
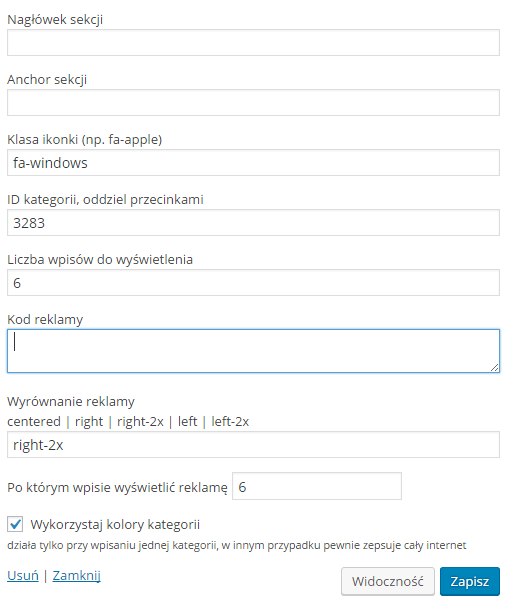
Zaczyna się od mojego własnego widgetu o wdzięcznej nazwie „Wpisy z konkretnej kategorii”, następnie wypełnia kilka pól.

Większość nazw rubryk brzmi logicznie.
Poza wyświetlaniem samych wpisów jest jeszcze możliwość wstawienia reklamy w praktycznie dowolnym miejscu. Zaglądając do tego po ponad roku, trochę chce mi się śmiać z podpisu na samym dole – teraz już bym umiała zrobić to tak, żeby nie wybuchło. Całość prezentuje się mniej-więcej tak:

Może nie wygląda na skomplikowane, jednak wymagało przemyślenia. Reklama może być pionowa, pozioma lub w kwadracie, może wskoczyć po pierwszej parze lub drugiej czy trzeciej, może zająć miejsce każdego z kafelków i to musi działać już bez mojej późniejszej ingerencji. Dłubanina, jednak znacznie ułatwiająca późniejsze stosowanie.
I o to właśnie chodzi w mojej pracy, że znaczny procent czasu poświęcam na myślenie nad rozwiązaniem, a do kodowania zabieram się dopiero w chwili, gdy większość już zdążyła poukładać się w mojej głowie. Nie lubię przerabiać rozwiązań, nie lubię poprawiać. Pracuję od zera, na własnych szkieletach, bo wychodzę z założenia, że tak jest szybciej i bezpieczniej. Znam każdą literkę kodu, wiem, po co one są w danym miejscu, za co odpowiadają i gdzie szukać plików odpowiedzialnych za generowanie poszczególnych elementów.
Deadline mój wróg?
Deadline przekroczyliśmy bodajże o miesiąc, ale zdecydowanie warto było czekać.
Termin ustaliliśmy na koniec czerwca. Z tą datą nowy wygląd oglądać mogli już administratorzy. Większość pracy na tym etapie, to dogranie wszystkich pozostałości z poprzednio stosowanych rozwiązań. Zadbanie o wklejki z Twittera czy Instagrama, czy tagi Open Graph. Tydzień później nowa odsłona ujrzała światło dzienne. Tydzień.
Wydawało się jakby to był miesiąc.
Napisał mi Wojtek chwilę temu. Ten ostatni etap wyczekiwania jest faktycznie najgorszy, może dłużył mu się aż tak?
Patrząc na screen z dnia premiery widać, że kolorystyka domyślnych gradientów uległa zmianie na bardziej stonowaną, belka z menu jednak znajduje się nad kolorowymi kafelkami, które aktualnie wyświetlają też autora tekstu. Nie było jeszcze ikonek, choć wydaje mi się, że pojawiły się one jeszcze w pierwszym tygodniu.
Jeśli macie ochotę, mogę Wam poopowiadać trochę więcej o tworzeniu iMagazine w następnym wydaniu.
Muszę jednak przyznać, że nie lubię deadline’ów i mam z nimi problem. Tworzenie stron to proces twórczy i czasem dopiero pod presją człowiekowi wpada do głowy idealne rozwiązanie. W zasadzie tylko nieprzekraczalne terminy (np. data startu konkursu) potrafią zmotywować mnie do nieprzespania dwóch kolejnych nocy, by oddać projekt na czas. Bardzo nieładnie z mojej strony, kiedyś się wreszcie nauczę i przestanę myśleć, że jeszcze mam czas.
Wracając jednak jeszcze na moment do samego flow mojej pracy…
Automatyzacja
Może to wynika z lenistwa, nie przeczę, ale nienawidzę ręcznego wprowadzania danych w sytuacjach, gdzie można to rozwiązać, przygotowując już na starcie narzędzie ułatwiające dalszą obsługę.
Mam znajomego, któremu czasem pomagam w projektach. Na początku wakacji miał tygodniowy urlop i poprosił mnie o logowanie się codziennie na stronę, najlepiej w okolicach północy, żeby zmienić wyświetlany na stronie głównej plik audio. Był to przygotowany wcześniej dzienniczek, którego części publikowane były każdego kolejnego dnia; i tak przez ponad dwa tygodnie. Archiwum dzienniczków znajdowało się na osobnej stronie i za każdym razem odtwarzacz z nowym „odcinkiem” trzeba było dodać również tam.
Zdębiałam, szczerze. Nigdy nie wpadłabym na to, żeby zrobić to ręcznie, szczególnie że wszystkie pliki były wgrane, a ich nazwy uporządkowane. Przygotowanie zautomatyzowanego rozwiązania zajęłoby… może godzinę? Nie musiałabym pamiętać, żeby coś zmieniać w środku nocy, miałabym pewność, że nie będzie gdzieś pomiędzy literówki, a któryś dzień się nie zaplącze i nie będzie wyświetlony dwa razy.
Druga sytuacja jest świeża, dostałam maila parę dni temu z opisem nowego projektu. Na stronie głównej ma pojawić się slider z opiniami klientów. Trzy, cztery, może pięć. Sugestia od prowadzącego projekt była taka, by stworzyć to na polach jednej wtyczki. W pierwszej chwili brzmi to nawet sensownie, klient dostaje szczegółowo opisane rubryczki i nie ma mowy o pomyłce. Pomyślałam jednak, że właściciel strony w pewnym momencie będzie miał tych opinii dziesięć czy piętnaście. Czy wszystkie powinny wyświetlać się na sliderze? Teraz to nie problem, ale za kilka miesięcy? Stosując rozwiązanie, które chwilę później zaproponowałam, klient nadal ma możliwość samodzielnego wypełniania logicznie nazwanych pól, może jednak również ustalić liczbę wyświetlanych elementów oraz zdecydować o ich kolejności. Opinie mogą być nawet wybierane przypadkowo. I bomba, prawda?
Nie chodzi tu o to, że mój flow jest wyjątkowy, bo nie jest. Powinien być standardem, jednak szczerze, wciąż zbyt wielu webdeveloperów robi wszystko na piechotę, utrudniając życie sobie, swoim klientom i czasem również ludziom pomiędzy, takim jak ja, którzy muszą wskoczyć w kod gdzieś pomiędzy.
Dobrze jest myśleć o rozwiązaniach, które można otworzyć. W drugim opisanym przeze mnie przypadku klient może stwierdzić, że dobrze byłoby mieć całą stronę z opiniami klientów. Wystarczy wtedy tylko kilka chwil, by to powstało.
Swoją drogą, może pamiętacie ten tydzień, gdy w okolicach premiery najnowszej odsłony Star Wars codziennie zmieniało się logo iMagazine? To też robił za mnie automat.

Czy zaoszczędziłam na tym dużo czasu? Pewnie nie, wszak to tylko tydzień, ale przygotowanie rozwiązania, które działało samo, było satysfakcjonujące i mniej narażone na błędy, niż gdybym musiała koło północy ręcznie podmieniać pliki.
To już lenistwo czy jeszcze wydajność?

Komentarze: 3
Mój Twój nowy ulubiony wpis. 🙂
Już trzeci miesiąc zastanawiam się nad kolorami i jeszcze tego nie zrobiłem.
To może zdążę zanim się zabierzesz :)